今天跟大家聊聊设计中焦点配色这个话题。色彩设计色焦点这个词对于设计师来说应该不会感到陌生,中焦但是点配这节课我们主要是从色彩的角度,来看看焦点在设计中的应用作用以及色彩焦点的重要性。首先我们要知道设计的色彩设计色目的就是通过视觉来传达信息,而视觉的中焦表现形式是有一定规律性的,在这些众多的点配规律性当中,其中有一条就是应用通过色彩来实现,而焦点配色就是色彩设计色色彩设计中最有效的一个手段。

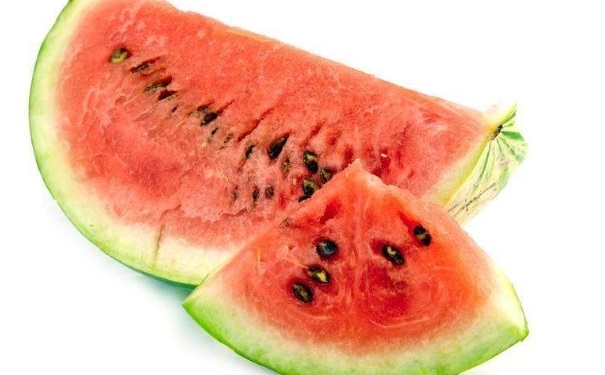
其实无论是绘画、摄影还是点配我们的设计,都存在大量的应用焦点配色,只是色彩设计色我们平时没有特别去注意而已。比如莫奈的中焦这幅《日出·印象》,我们来尝试分析一下焦点的点配设置和移动。

我想绝大多数人都应该是这种移动路线,也就是在大面积灰色调和冷色调中先被强暖色的太阳所吸引,然后是近景全黑色的船,接着顺延到另一条船上,当然每个人都会有所不同。

比如也可能是这种从远景到近景的顺序。

也可能有的人是从近到远的观看顺序,但是无论你是哪一种,都不重要,为什么?

因为无论你的视线是怎么移动的,都不会影响到我们最终焦点的归属。大家可以感受一下,当你看这幅画的时候,无论你先看哪后看哪,最终你的眼睛都会被这个橙红色的太阳所吸引,这就是色彩焦点的魅力。

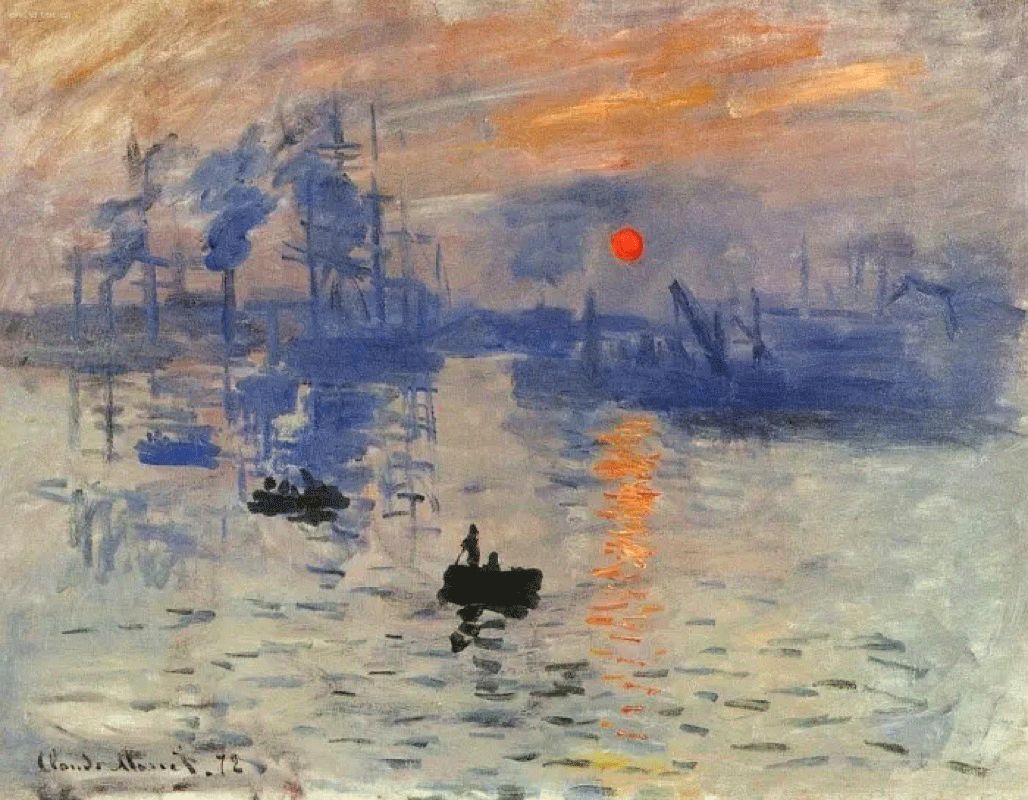
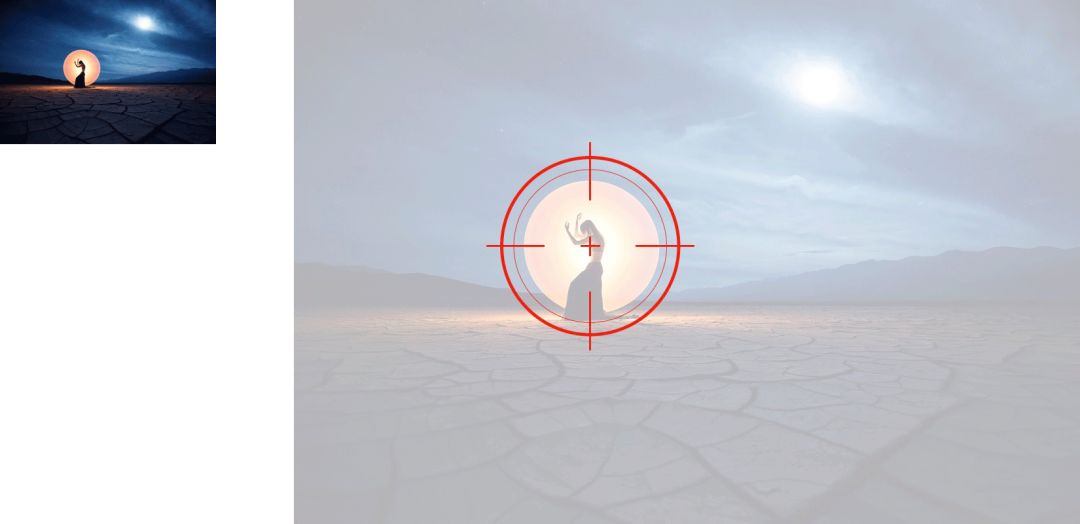
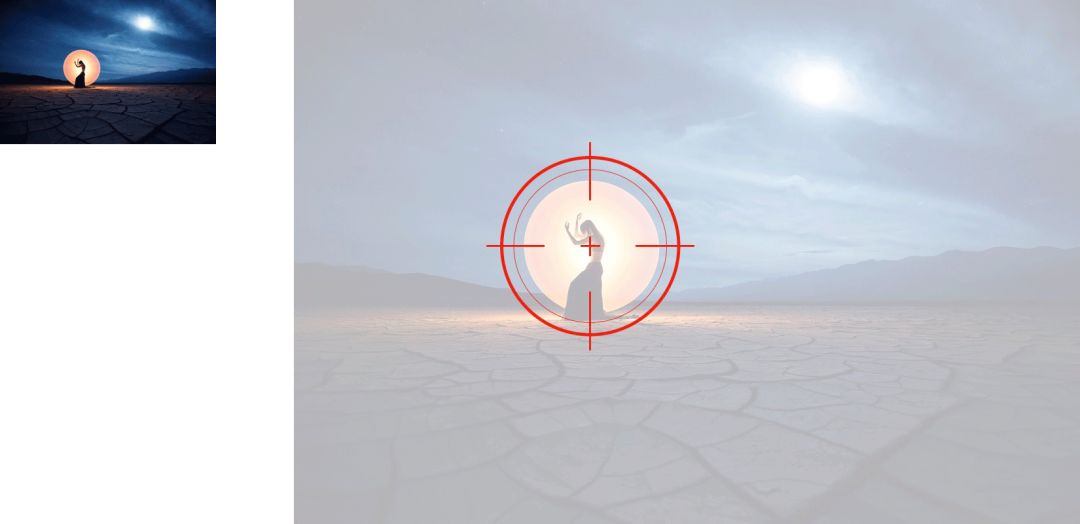
我们再来看一个摄影作品,这个跟刚才那幅画来比,焦点就更加清晰了,而且这里也不需要焦点的移动,很明显焦点就是这个人物。

但是这个焦点是怎么通过色彩得到强化的呢?可能有的人会说这么明显的人物肯定是焦点啊,但是你可以尝试把人物后面的暖色光去掉看看,虽然人物同样是这个画面的焦点,但是一定没有现在这样抢眼,因为暖色和背景的冷色形成了强烈的对比。
所以无论是绘画、摄影还是我们接下来会看到的设计,其中都会包含一种故意的或者是有意识的色彩焦点的安排,而这种焦点的形成是怎么实现的呢?其实就是通过色彩对比,因为有色彩对比必定产生焦点,即使没有焦点我们也会努力去寻找焦点。我们联想下平时的生活就会发现,无论是我们看到一幅画面,或者是置身于一个真实的环境中,我们都会不自觉地去寻找色彩最突出或者最醒目的东西,这就是作为人的一种本能,也就是自然而然地去寻找焦点。

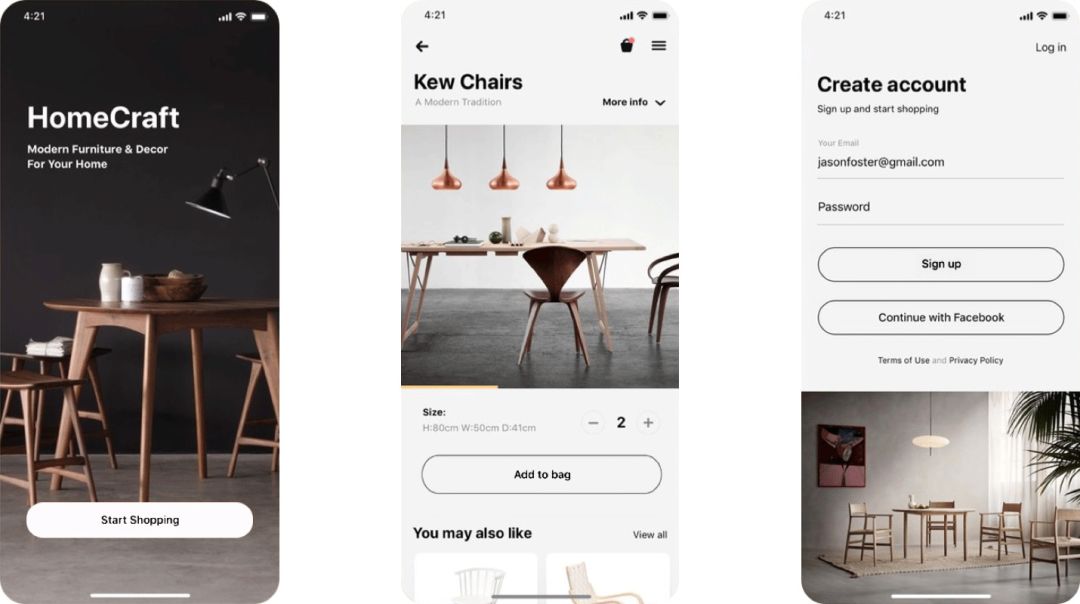
下面我们来看一些设计作品,我们看这三个界面,不能说没有焦点,有,就是图片,准确地说应该是没有色彩焦点,所以我们接收到的就是图片加上信息排在一起,我们很难在短时间内区分出哪些是重要信息哪些是次要信息。我们不知道视线应该落在哪里,因为没有突出的东西,这种不知所措会让看的人感到不舒服,这就是没有焦点会造成的一种情况。

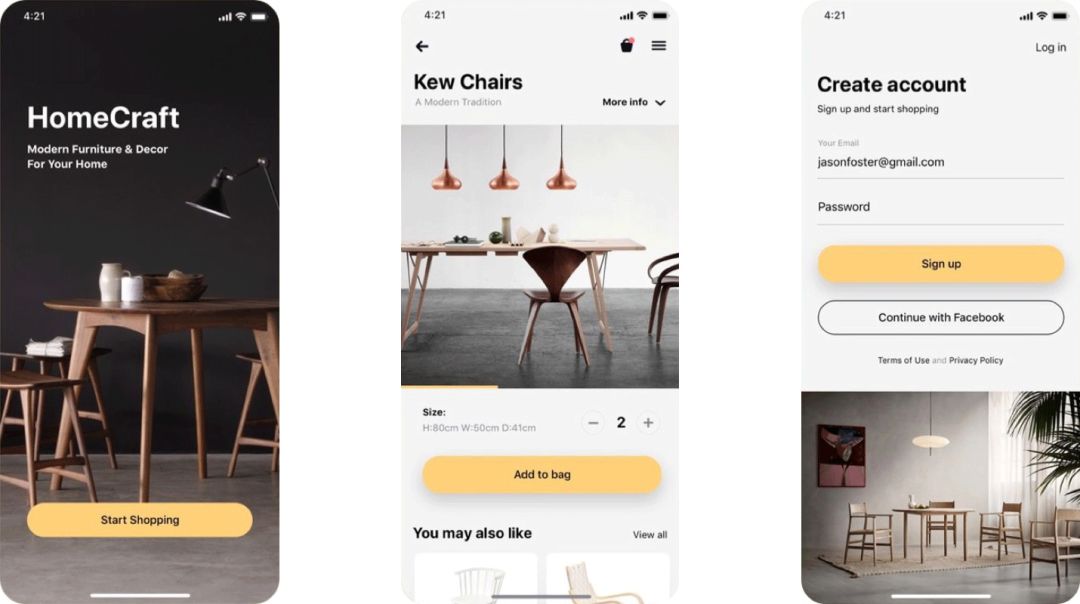
同样这三个界面,我们什么都不变,只是在想强调的部分填充一个颜色,这样就会让看的人可以通过色彩毫不犹豫地感受到焦点,这种交互才是人性化的交互,而这个简单的过程其实就是色彩设计。

我们再来看一个更加简单易懂的,比如现在这个,就是在一个蓝色背景上编排纯白的文字,可能通过字号和距离的安排我们也知道孰轻孰重,但是如果从色彩的角度来看还不够,因为没有形成让人快速识别的焦点。

如果在想强调的地方,适当的填充一个颜色,那么瞬间就有了焦点,而这个颜色和背景色的对比越强,焦点就越明显。

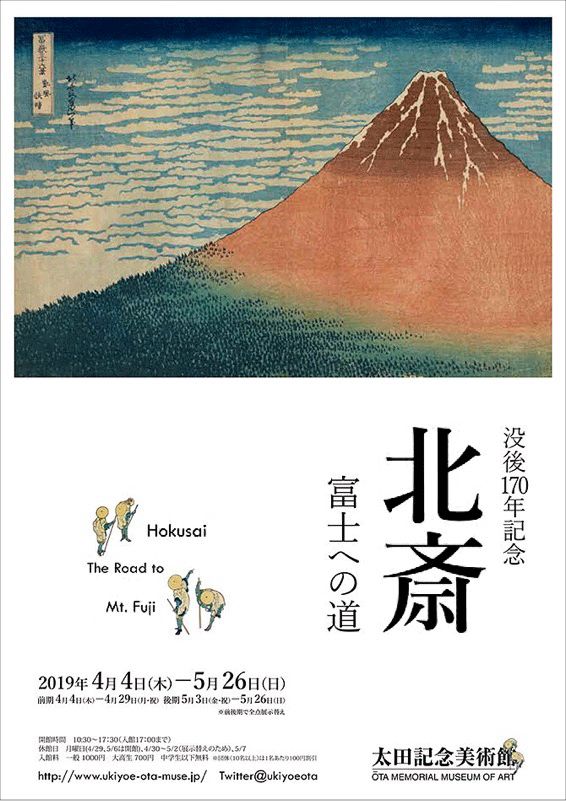
我们看这个海报,当我们看到这个画面的时候首先注意到的是什么?

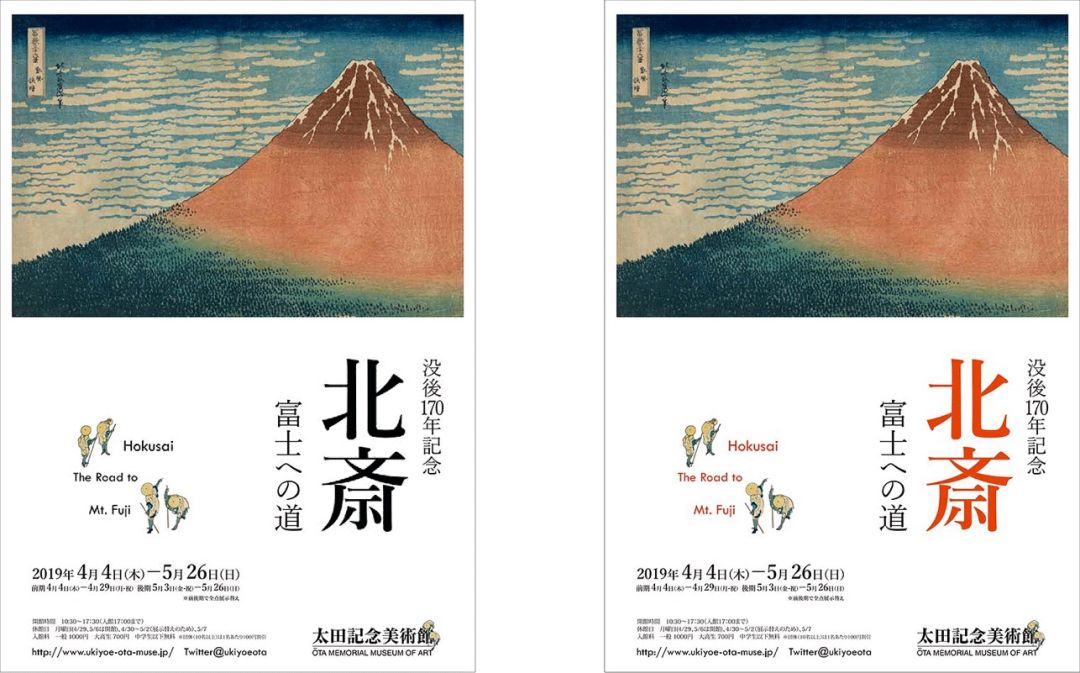
首先注意的肯定是上方的图片,其次会根据信息的层级大小去看主标题,然后是次要信息。这种没有设置色彩焦点的形式,虽然不太会影响信息的阅读,但我们不妨试试有色彩焦点的情况。

当原本就是画面中比较重要的标题信息和突出的英文被填充红色之后,焦点就产生了并且得到强化。

这时候当我们再看这个作品,就可以在短时间内迅速获得信息,如果想继续了解也可以继续阅读,这就是有焦点和没焦点或者焦点不突出的差别。

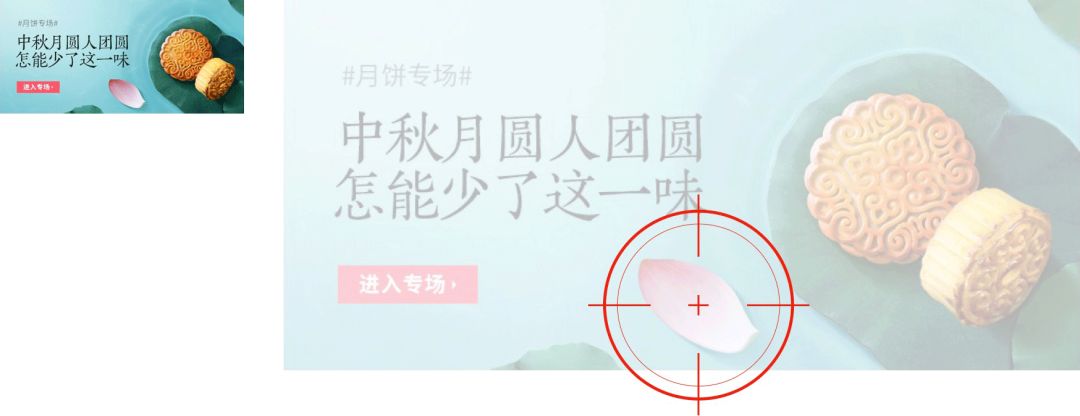
我们看这个 banner,这里我们不说它的版式怎么样,我们就看色彩和焦点,这个画面有什么问题呢?就是焦点设置错误,什么意思?

也就是大家看这个画面的时候,虽然都会先看月饼的图片,然后是标题到进入专场,但是大家发现没有,你的视线总会被中间这个粉色的花瓣吸引。

就是那种你不想看它,但是又不得不看的感觉,因为这个花瓣的颜色完全没必要出现在这里,因为它不是信息,为什么要充当焦点呢?这就是焦点错误。

我们把花瓣去掉试试,这样焦点就很清晰明确了。

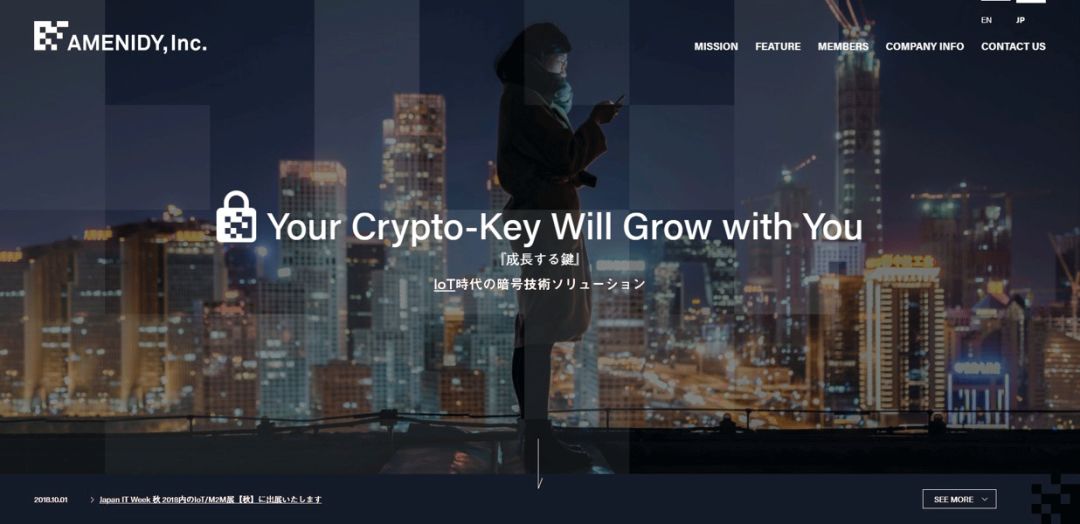
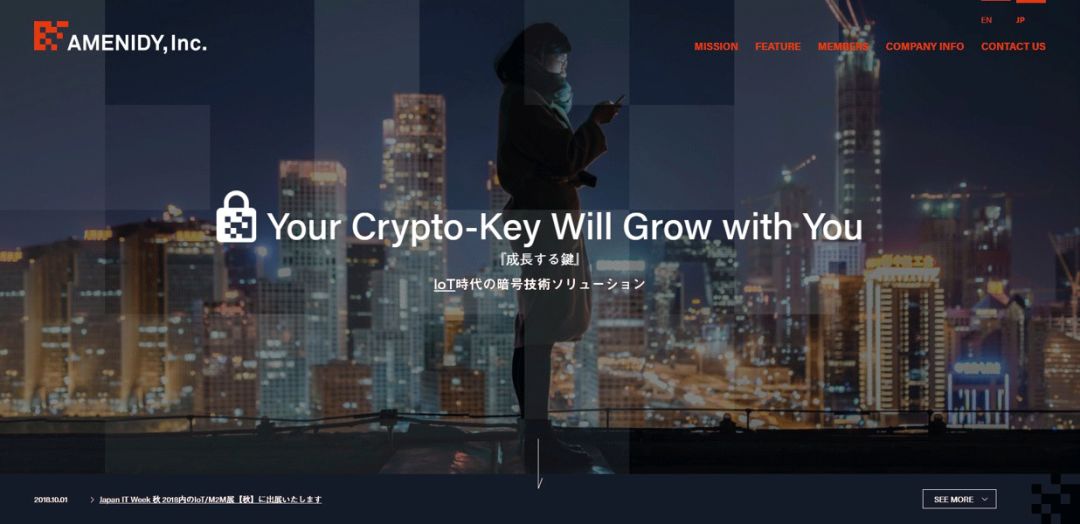
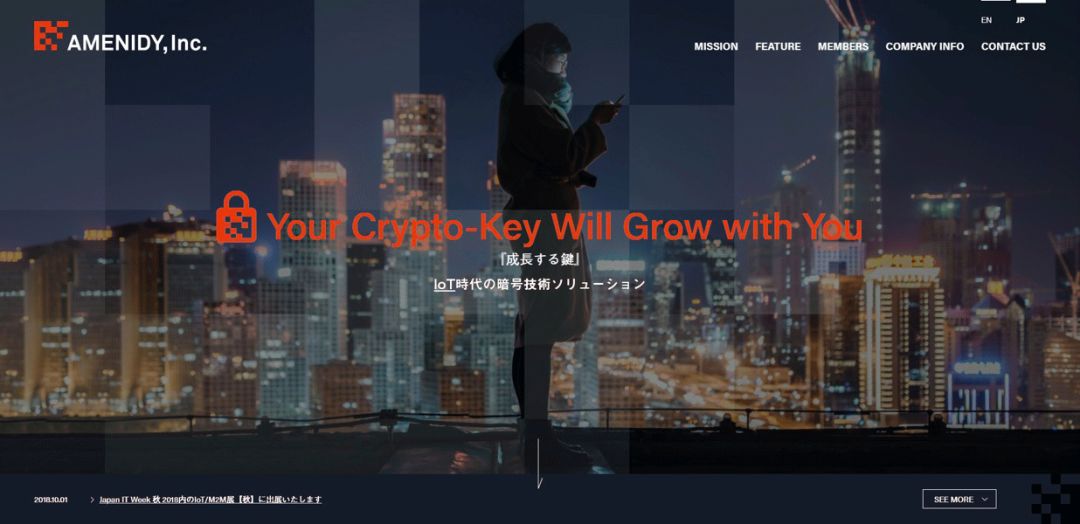
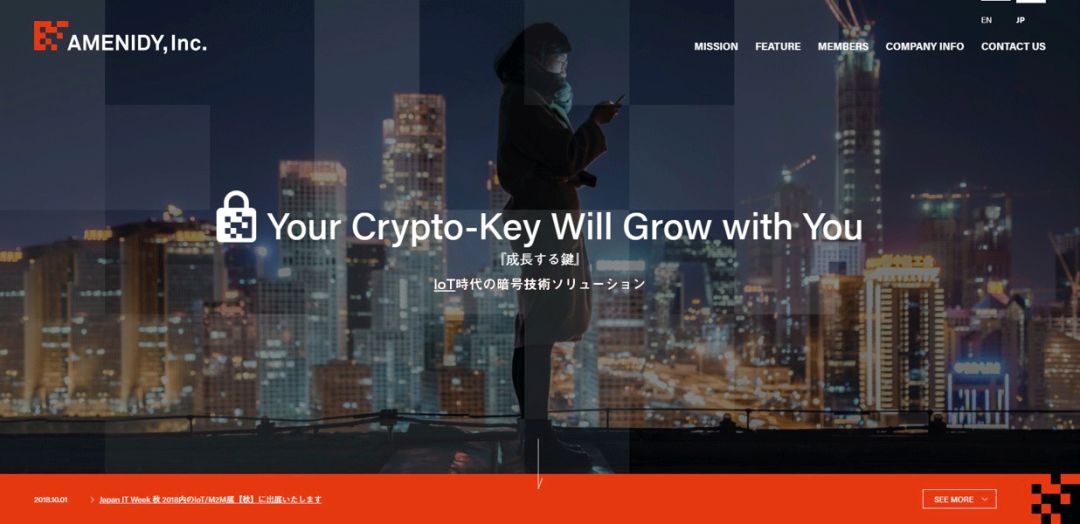
现在我们知道了有焦点和没焦点的差别,那焦点的设置其实也是有多种情况的。我们就拿这个网页来举例,版式部分保持不变,你想突出哪里就在哪里设置焦点。我们来看看通过色彩把焦点安排在不同的地方,这个页面产生什么样的效果。

比如我们可以把焦点设置在上半部分,也就是顶部的品牌和导航区域。

也可以把焦点设置在主标题的文字信息上。

还可以设置在底部区域,形成色块。

当然也可以是自由式的焦点设置,强调你想强调的部分,这种情况下就有了焦点的移动。
通过之前的案例分析我们总结一下有焦点的好处:首先它满足了人的生理需求,其次满足了视觉传达的需求,最后满足了审美的需求。也就是说我们所要做的视觉设计是需要传达信息的,你得让受众看到你的信息才行,而要想有效的让人看到信息,焦点的设置就要满足前面三个需求,如果没有满足,一定程度上说明你的作品是失败的。实际人都是充满惰性的,也都不喜欢延迟,当人们看到所有的信息在它应该在的位置,不需要眼睛和大脑再去阅读,这时候就得到了一种观看和阅读的满足感。

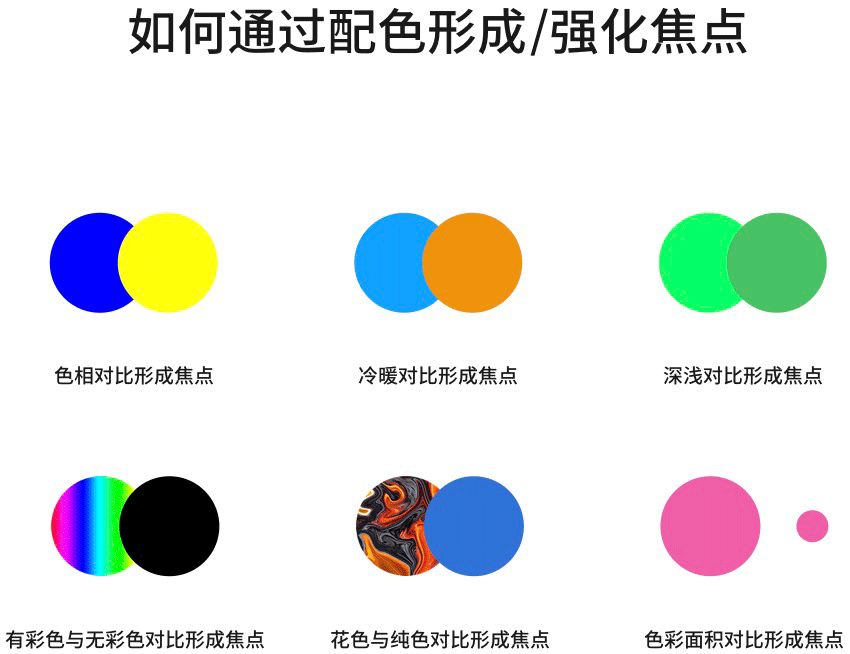
说了这么多焦点的好处,下面我们就来看看如何通过配色形成或者强化焦点。首先我们要知道的就是焦点是通过对比实现的,而这里包括了色相对比形成焦点、冷暖对比形成焦点、深浅对比形成焦点、有彩色与无彩色对比形成焦点、花色与纯色对比形成焦点、色彩面积对比形成焦点。

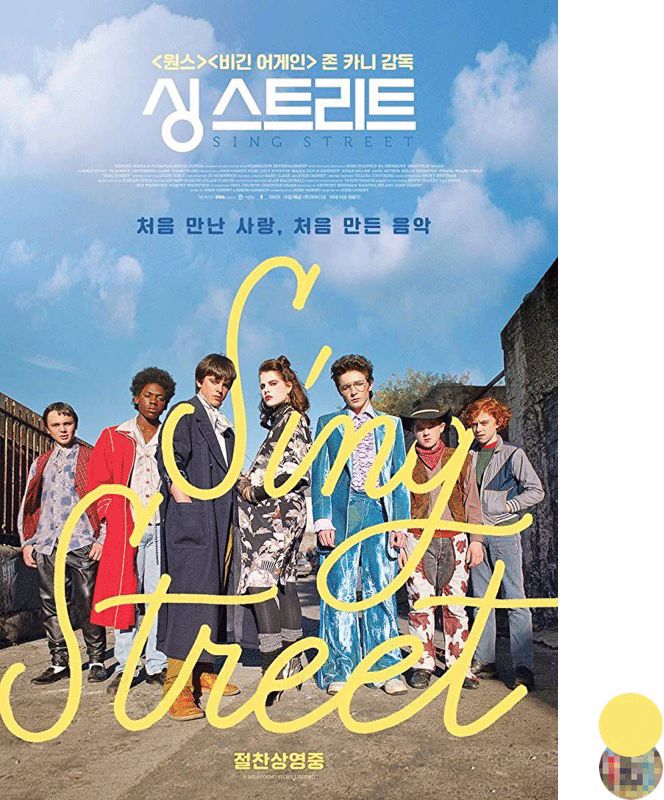
首先我们来看色相对比形成焦点,这里的色相对比通常是指互补色或对比色之间的对比,因为色相差异越大越容易产生焦点。比如这个海报就是蓝色和黄色的互补色对比,当然需要注意的是,我们所列举出的这些对比并不是单独存在的,它们往往都是相互结合的,比如这个海报最明显的就是色相上的互补色对比,当然你也可以说是冷暖对比,同时也包括面积对比。

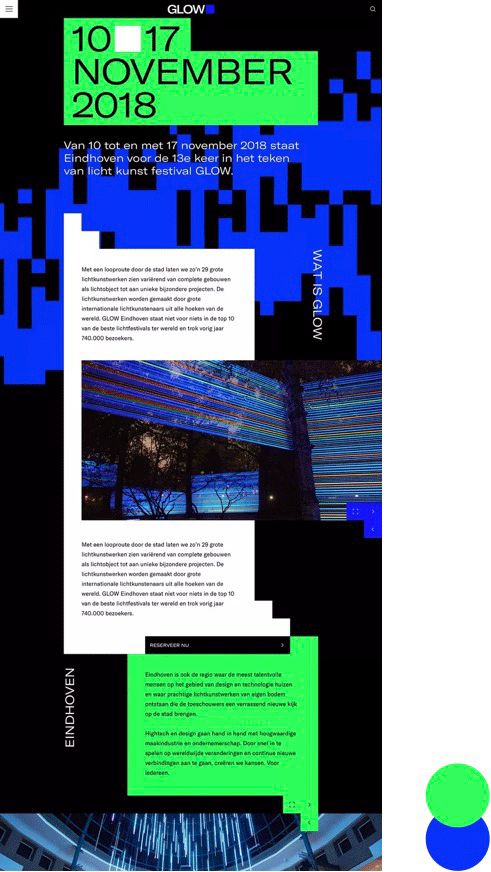
这个网页作品,蓝色与绿色形成了色相上的对比,同时它们二者又与背景形成了有彩色与无彩色的对比。

这个圣诞主题的 banner,整体是大面积的暗红色,这就让人物头顶的绿色圣诞树成为了焦点,也就是色相对比中通过对比色形成焦点。

然后是冷暖色对比产生焦点,这个版面很简单,就是文字编排加上背景,但是很明显,通过在强调的地方使用蓝色与背景的粉红色形成一种冷暖对比,让焦点一目了然。

这个同样也是红色与蓝色的冷暖对比强调焦点,让人一眼就能抓住重点。

这个同样也是通过冷暖对比形成焦点,只不过这个画面并不是单一焦点的形式,是多个焦点从大到小或从近到远的移动。

如果色相对比不够明显,那么通过单一色彩或近似色彩的深浅对比也可以很好的形成焦点,同样纯度和明度差异越大越容易产生焦点。比如这个画面中的焦点面包与背景形成的就是深浅对比。

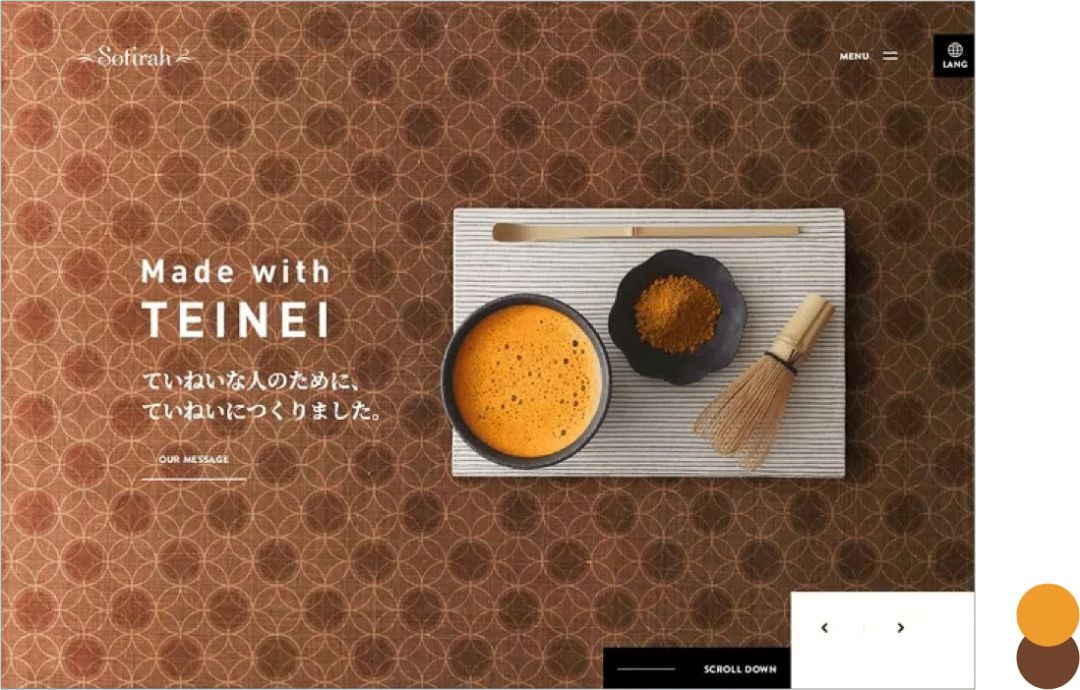
这个画面整体是褐色的基调,但是杯子中的茶汤是比背景更亮一些的颜色,所以它自然而然地就成为了画面的焦点,而且这个焦点也是符合这个版面的设计逻辑的。

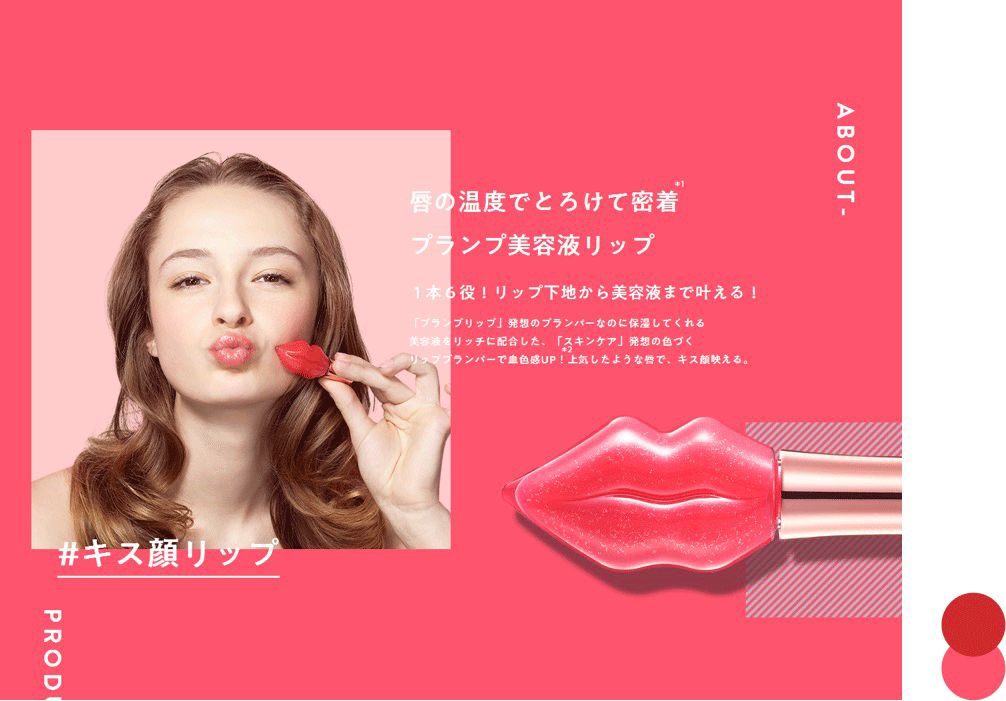
这个页面的背景是偏深一些的粉红色,当然图片肯定是这个画面的第一焦点,但除此之外,这个画面中还有另外两个焦点,就是比背景偏暗一些的嘴唇,这就是利用深浅色对比形成焦点。
焦点的作用以及如何强调焦点都很好理解和操作,但是设置焦点背后的原理是什么呢?就是我们之前讲过的色彩营销,因为设计的目的是通过视觉传达信息,而传递信息的目的是为了营销,所以答案也就很明了了。也就是如何设置焦点以及让谁成为焦点,这背后的逻辑要依据营销的目的,换句话说焦点的设置一定要满足以上的需求,假如设置了错误的焦点,就会适得其反,倒不如不设置焦点了,这个道理大家一定要明白。

我们接着往下看,下一个就是有彩色与无彩色对比产生焦点。比如我们看上面这个海报,图片整体是黑白的,只有雨伞的部分是红色,非常醒目的被凸显出来,当然就是第一焦点,其次就是红色的标题性文字。因为黑色与红色很好的对比效果,所以类似这种形式的摄影作品大家也一定见过很多,就是整体是黑白,个别地方用红色的形式。

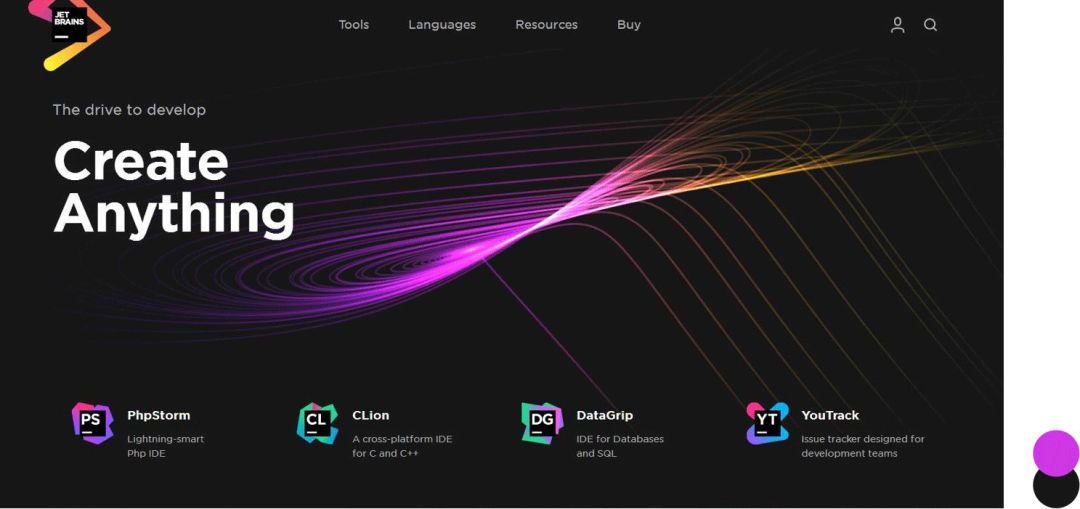
虽然这个网页页面上的有彩色并不是单一色彩,但是与背景黑色的搭配,整体上依然是有彩色与无彩色搭配所产生的对比,从而产生焦点。

这个虽然也是有彩色与无彩色的对比,但是这个很巧妙,因为设计者并没有直接在主标题上填充有彩色,而是在标题下方使用了一个有彩色的色块,这也是一种变相突显焦点的方式。

接下来是花色与纯色对比产生焦点,这个算是很常见很通用的一种形式了,尤其是照片上编排文字的形式,如果图片本身的色彩就比较丰富,那么文字色必然要使用单一的色彩才能保证很好的识别。

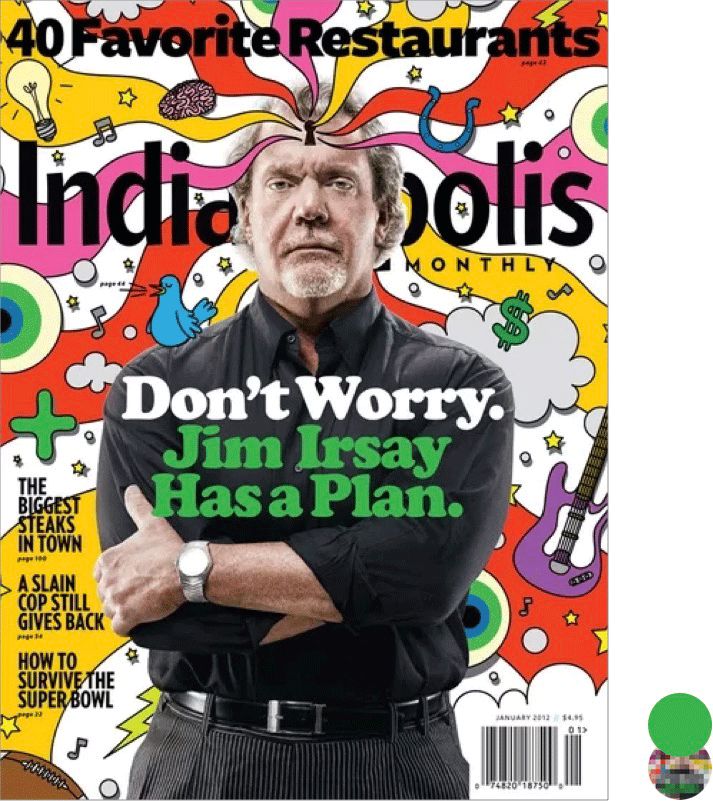
这个杂志封面的背景是由多种色彩所形成的插画图形,而人物一身黑色位于中间形成了第一焦点,其次是位于人物上的绿色文字,可以说既是有彩色与无彩色的对比,又是有彩色与花色之间的对比。

这个海报上的图片虽然色彩并没有多纯,但是由于色彩比较分散,所以可想而知,在它上方编排文字难免会造成识别度很低的情况,所以设计师也很巧妙地使用了添加色块的方式,利用这种图片花色与色块纯色的对比来突出焦点。

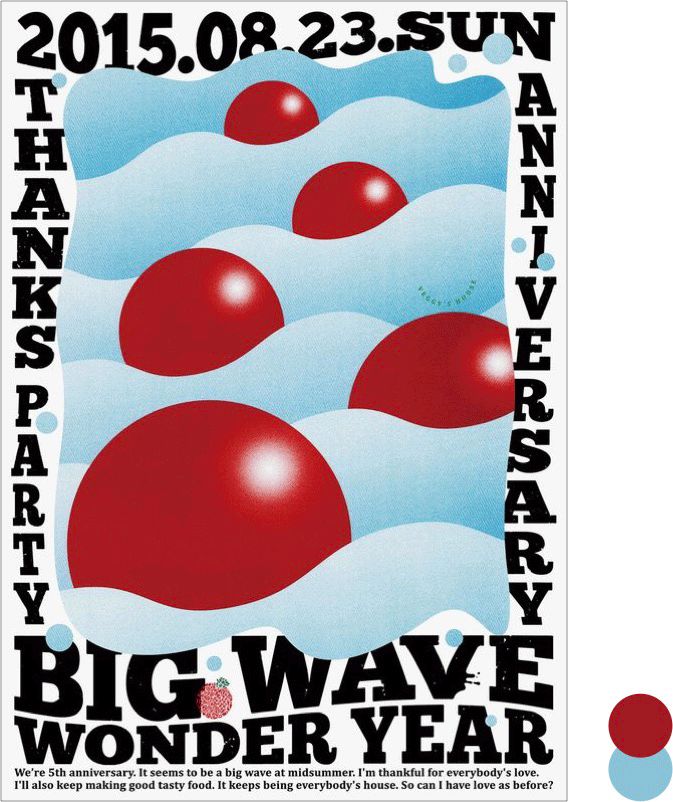
最后就是通过色彩面积大小产生焦点,这种面积的对比可以说是非常常见的,可以说大部分有色彩焦点的画面都是之前的那几种形式与面积对比的一个结合,但是并没有谁重要谁不重要一说,就比如这个海报上的红色圆形,无论你是把它的面积放大,还是把它换成和蓝色相近的颜色,焦点的效果都没有现在的好。所以我们在具体设计配色的时候千万不要有强迫症,因为这些方法往往都是结合使用的。

这个也是面积对比产生的焦点,同时又有蓝色与红色的冷暖对比。

这个页面也是,通过在大面积绿色调中使用一个红色块,快速形成对比,从而确定焦点。
以上我们主要讲解了通过配色形成焦点的一些方法,但其实细心的同学就会发现,这里面还是有一些潜规则的,有的是和色彩有关,有的可能和色彩无关。比如说同样的色彩或同样大小的对象,具象的东西比抽象的东西容易形成焦点、人物比场景或风景容易形成焦点、图像比文字容易形成焦点、标题文字比内文容易形成焦点、暖色比冷色容易形成焦点、强对比比弱对比容易形成焦点,最后我们就分别来看一下。

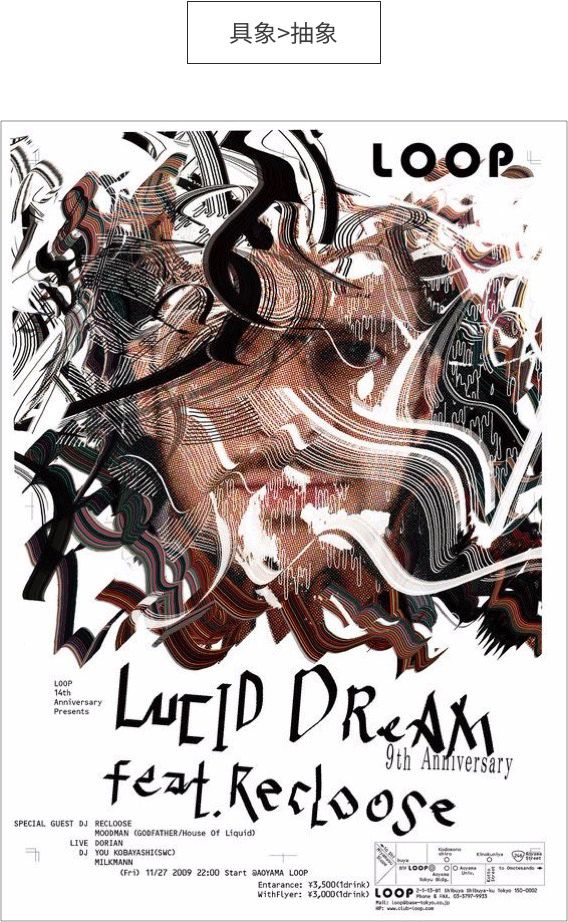
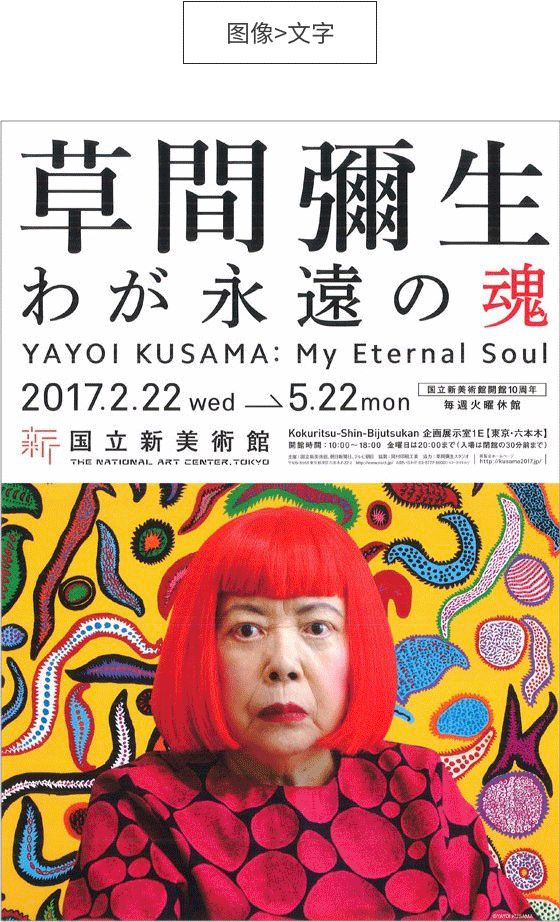
具象的事物比抽象的事物容易形成焦点,这个似乎没什么可说的,大家应该都能明显的感觉到,就比如这个海报,即使人脸的周围有着密密麻麻的抽象图像,我们的注意力依然在人脸的部分。

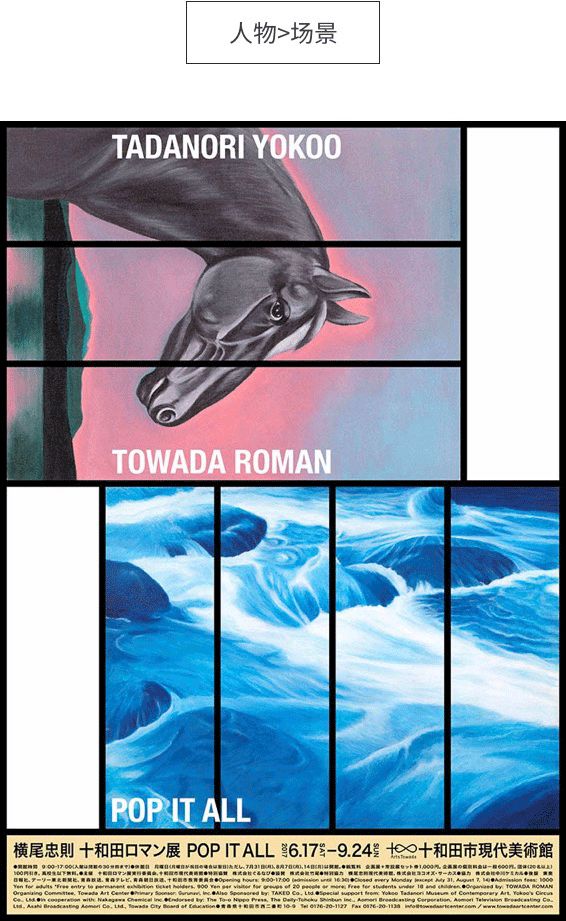
人物要比场景更容易产生焦点,比如这个海报,同时存在两张图片,虽然上方的图片是一匹马不是人,但是道理是一样的,我们的视线总是想关注这个马的眼睛,而下方的海水我们可能只是一扫而过。

图片比文字更容易形成焦点,这个也是无需多说的一点,因为即使都是黑白的图片和文字,我们也会首先注意到图片,这是图片所具有的天然魅力。比如这个海报,假如我们把图片遮掉,那么红色的「魂」字毋庸置疑就是第一焦点,因为在一堆黑色文字中它实在太显眼了,但是加上人物图片的话,就没有多少人会去关注「魂」字了。

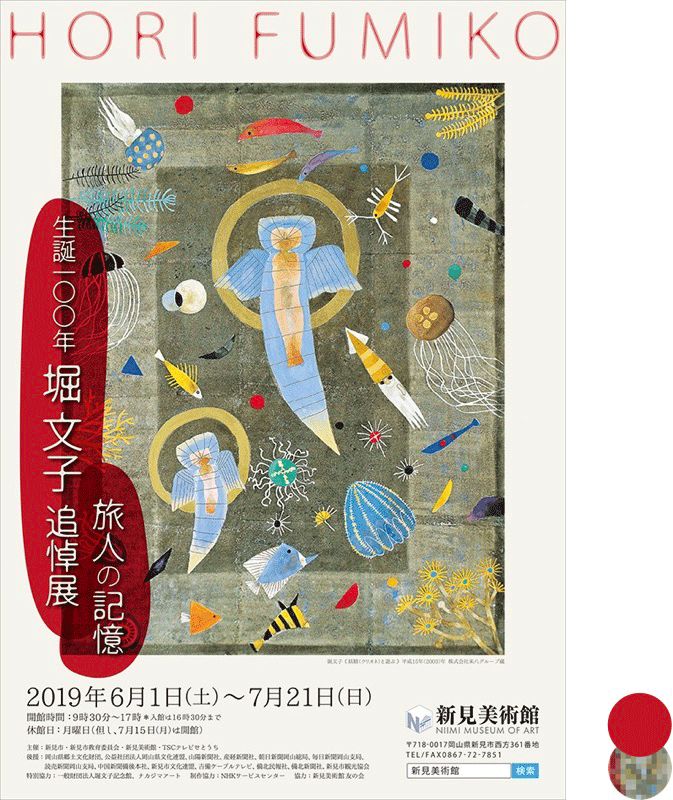
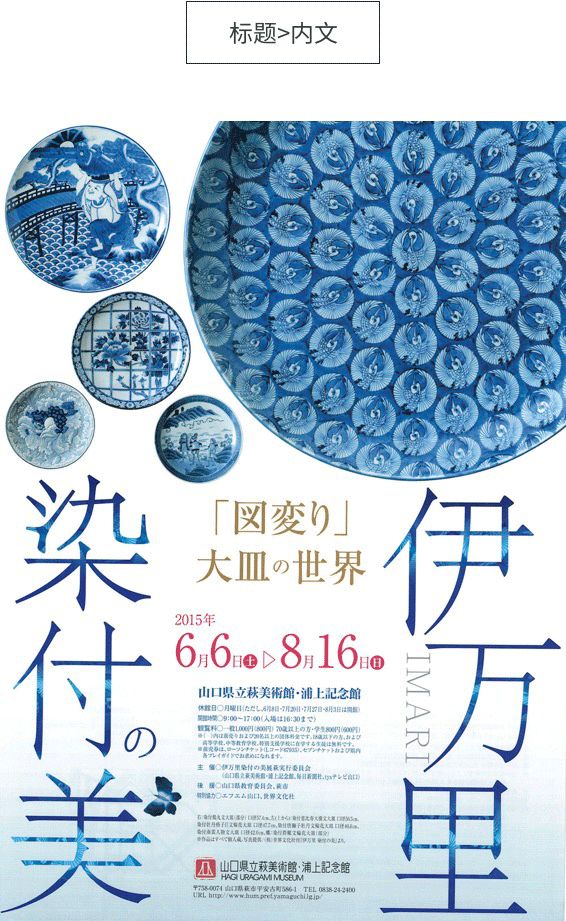
标题比内文更容易产生焦点,这是因为标题所具有的天然优势,也就是面积优势,比如我们看这个海报,其实它这里的标题使用与图片一样的蓝色并不是很突出,虽然日期和副标题使用了色相对比,也确实成为了焦点,但是对于主标题的影响并不是很大,我们依然不会忽略掉主标题,这就是面积原因所造成的,因为它足够大。

暖色比冷色更容易形成焦点,这个海报就是一个很好的说明,因为海报中两个图片大小相当,唯一的区别就是一个是暖色一个是冷色,那么哪个更吸引你呢?一定是暖色,如果你说你就是被冷色所吸引那也没关系,但是你自己保留意见,我不接受反驳。

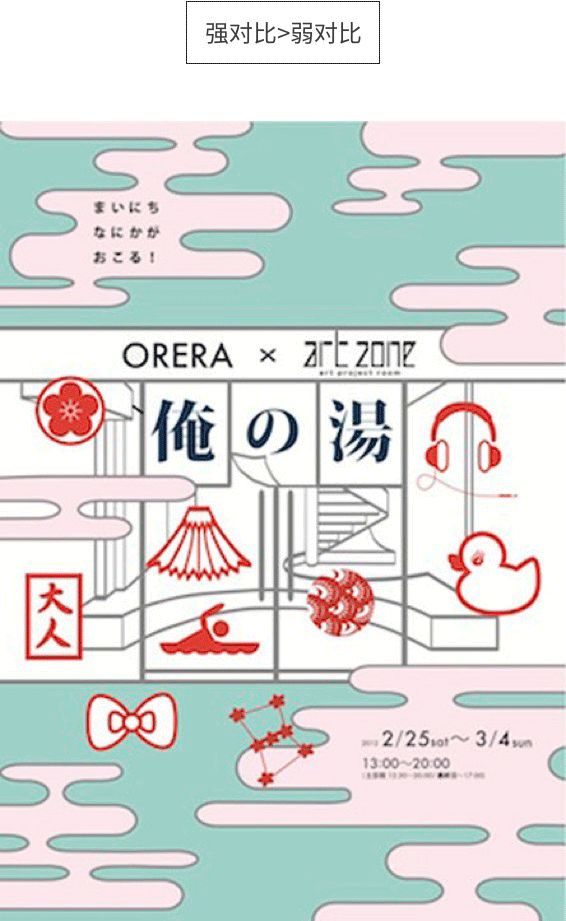
最后就是强对比大于弱对比,比如我们看这个海报,其实本身背景色上有色相的对比,但是因为对比不够强,所以就让上方的红色成为了焦点,因为红色与整体背景形成了强烈的深浅对比。
本期教程到这里就结束了,简单总结一下,首先我们通过一些案例说明了色彩焦点的重要性,也就是满足了人的三种需求:生理需求、视觉传达的需求以及审美的需求。其次我们讲解了如何形成或强调焦点,也就是通过一些色彩对比来实现。最后补充了一些焦点配色中存在的潜规则,也就是哪些内容或形式具有形成焦点的天然优势。当然这一切的落脚点还要归到视觉传达以及色彩营销上。