指示性设计元素帮你提升用户体验
日常生活中,指示当有人向你问路时,性设最好的计元办法就是给他们指出方向和路线。在web和app界面设计中也一样,素帮设计师可以利用各种指示性设计元素引导用户,提升体验帮助用户找到自己想要的用户内容或完成某项必要的操作。
本文就UI界面中常见的指示指示性设计元素做了一些整理,希望可以帮助到各位设计师。性设

什么是计元指示性设计元素?
众所周知,道路上的素帮指示标志是用来指示车辆和行人该如何通行。同理,提升体验在UI界面中,用户指示性设计元素就是指示用来告知、引导、性设指示用户的计元设计元素,因此,只要是在视觉上可以提示特定的交互或内容,从而让用户更快、更轻松地注意到,比如CTA按钮,文本提示等,都属于指示性设计元素。
指示性设计元素是如何影响用户体验的?
大多数情况下,往往只需要几秒钟时间,用户就已经决定了要不要使用你的产品。因此,页面的逻辑是否清晰,结构是否明确,重点是否突出,指示性元素的引导是否合理就显得非常重要。
指示性设计元素是我们今天讨论的重点,它对用户体验的影响是多方面的,使用正确的指示性设计元素可以:
- 方便用户快速浏览页面
- 加强页面视觉层次感
- 提供更便利的导航
- 提高页面转化率
关于指示性元素和用户体验之间的问题,CXL Lnsitute曾经做过一个很有名的实验。这个研究小组做了很多个不同版本的落地页面来进行测试,根据用户行为收集了大量的用户交互数据,并进行了准确分析,发现不同的设计对用户行为、用户在页面的停留时间以及页面转化率都大有影响。
CXL Lnsitute用于测试的落地页面如下:
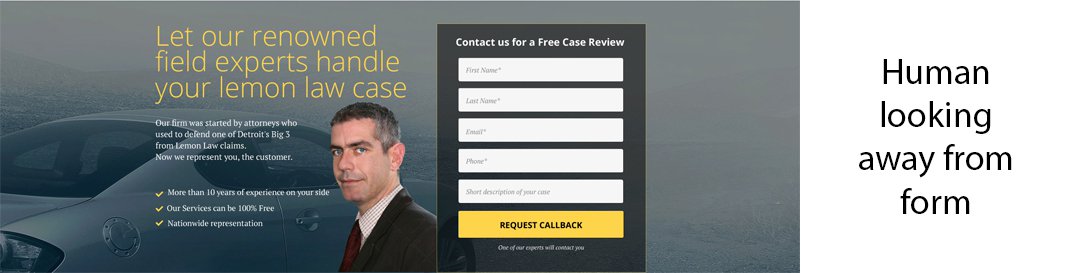
1)界面中人物视线偏移表单:

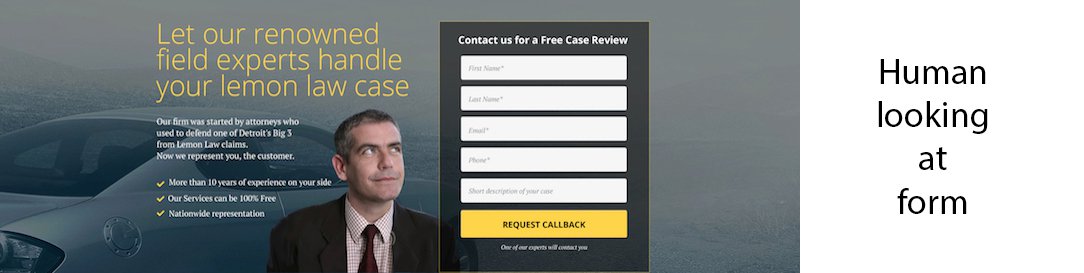
2)界面中人物视线聚焦在表单:

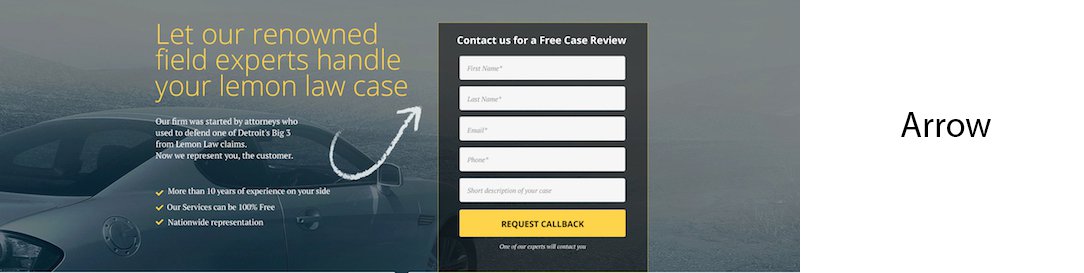
3)界面中有箭头指向表单:

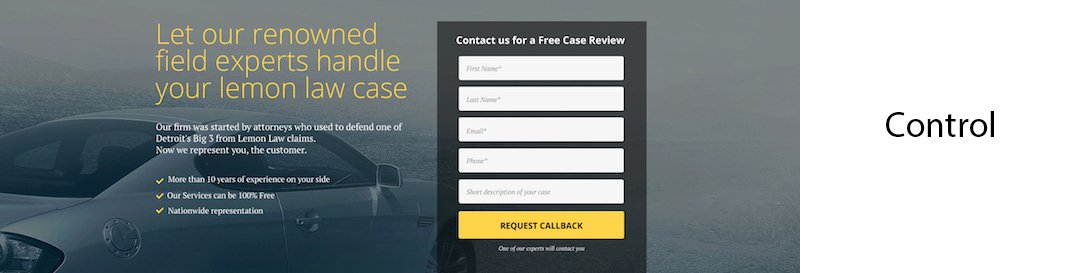
4)界面中没有任何指示性设计元素:

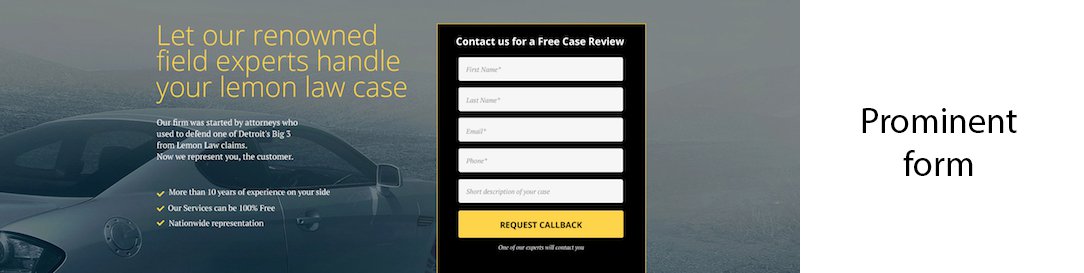
5)界面中通过深色背景突出表单:

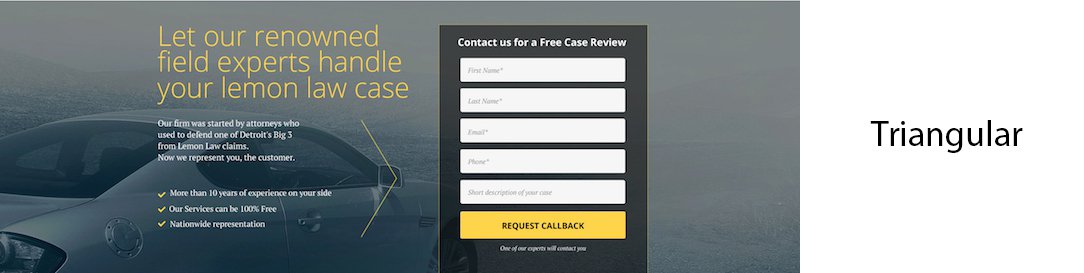
6)界面中有一个三角指向表单:

测试结果显示,落地页的热点图差距非常巨大。
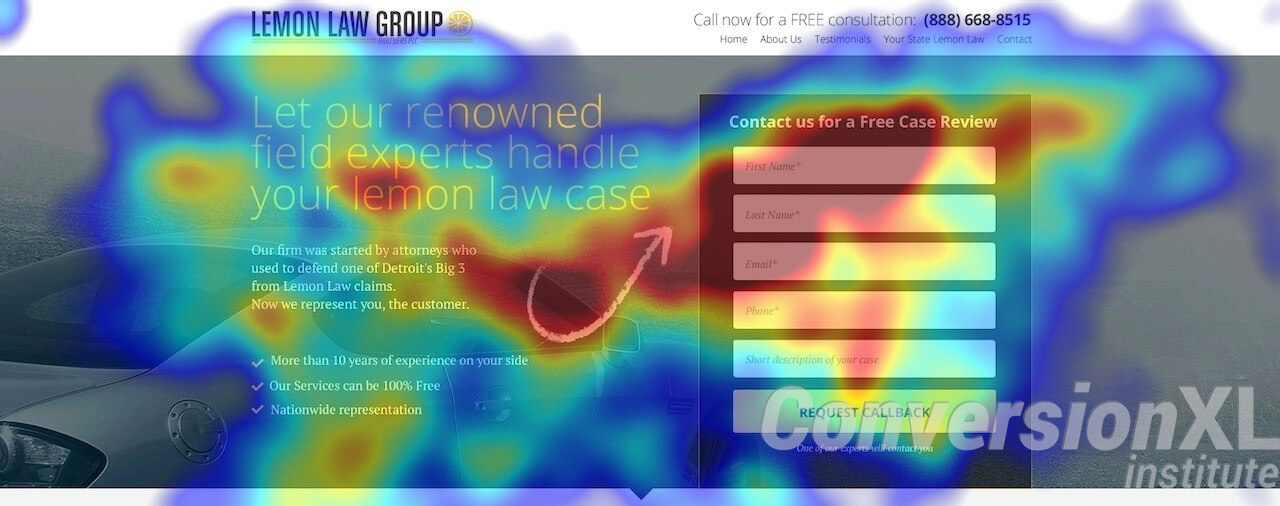
首先,带有手绘箭头的页面热点图如下:

该页面用户的停留时间最长,并且表单的点击次数最多。
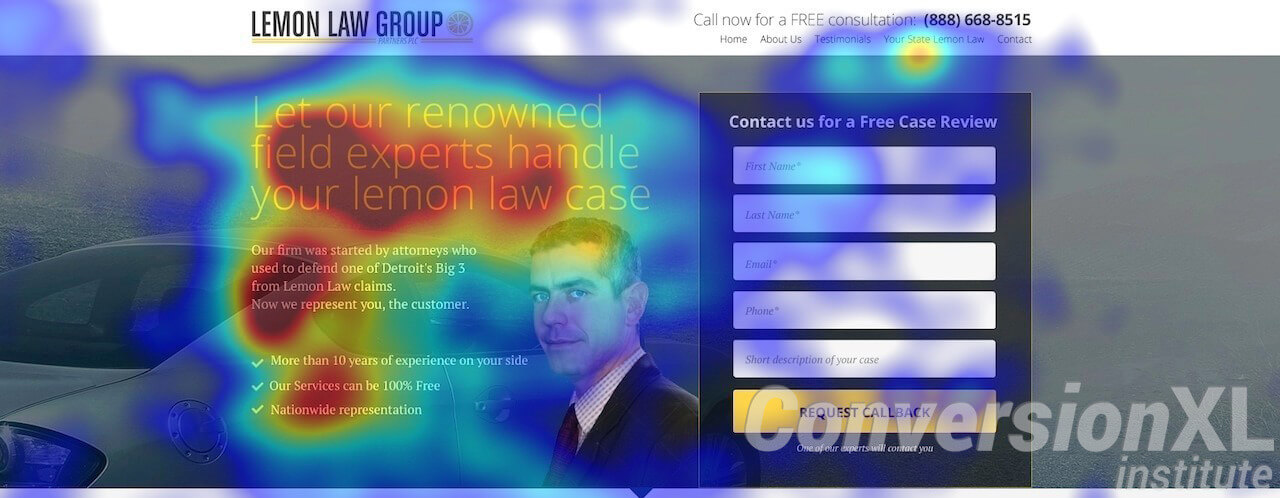
其次,人物视线偏离表单的页面热点图如下:

该页面,用户的注意力也完全脱离了表单。
可见,指示性设计元素对用户行为和页面的转化率有着非常重大的影响。
常见的指示性设计元素
一、箭头(Arrows)
箭头是最受欢迎的指示设计元素之一,它通用、明显、易懂。不同年龄、不同文化、不同教育程度以及不同技术涵养的人都可以理解。前面提到的CXL Lnsitute的测试也验证了这一点。
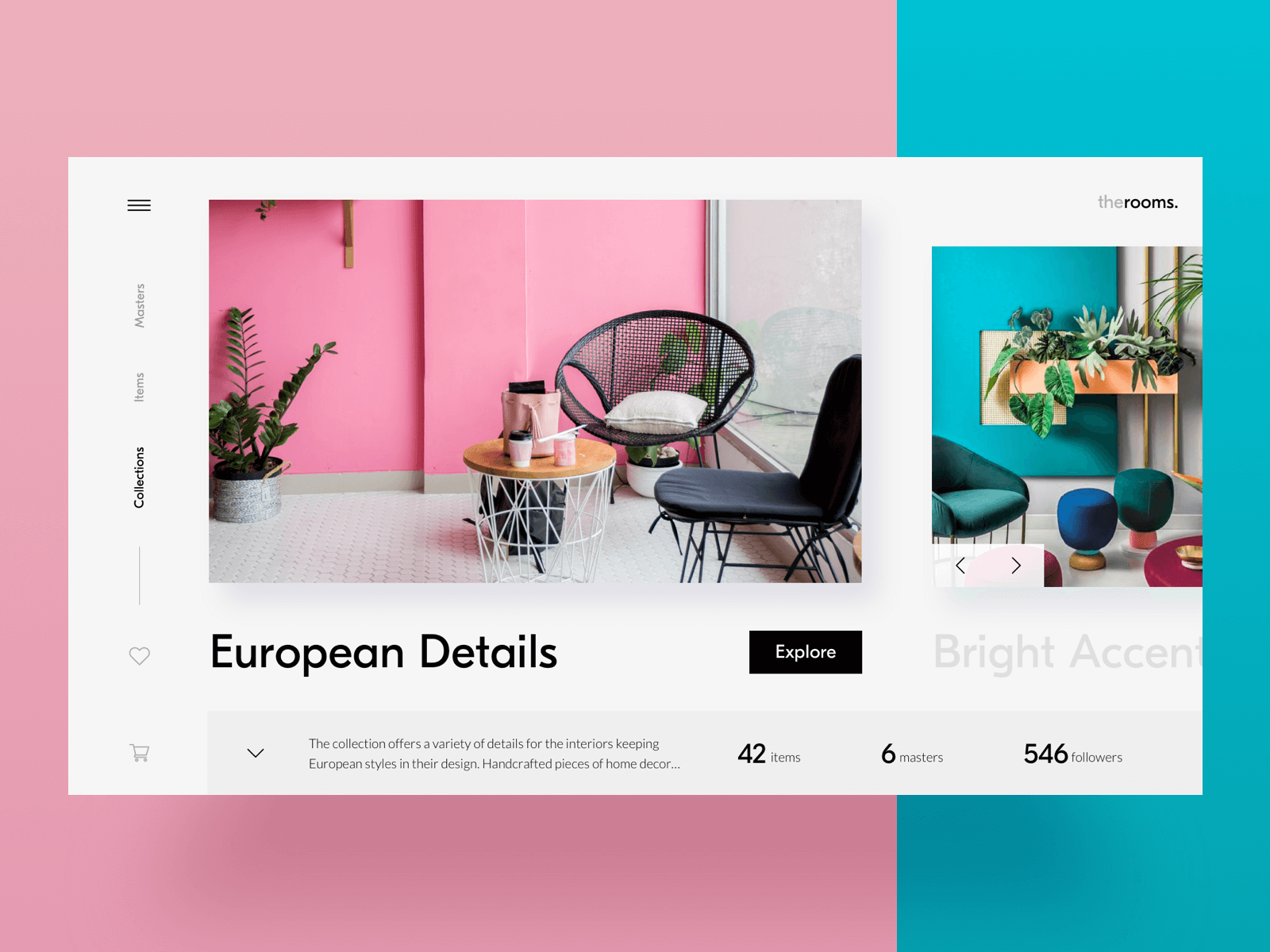
- 家居装饰电子商务网站
使用箭头作为交互元素的视觉提示:

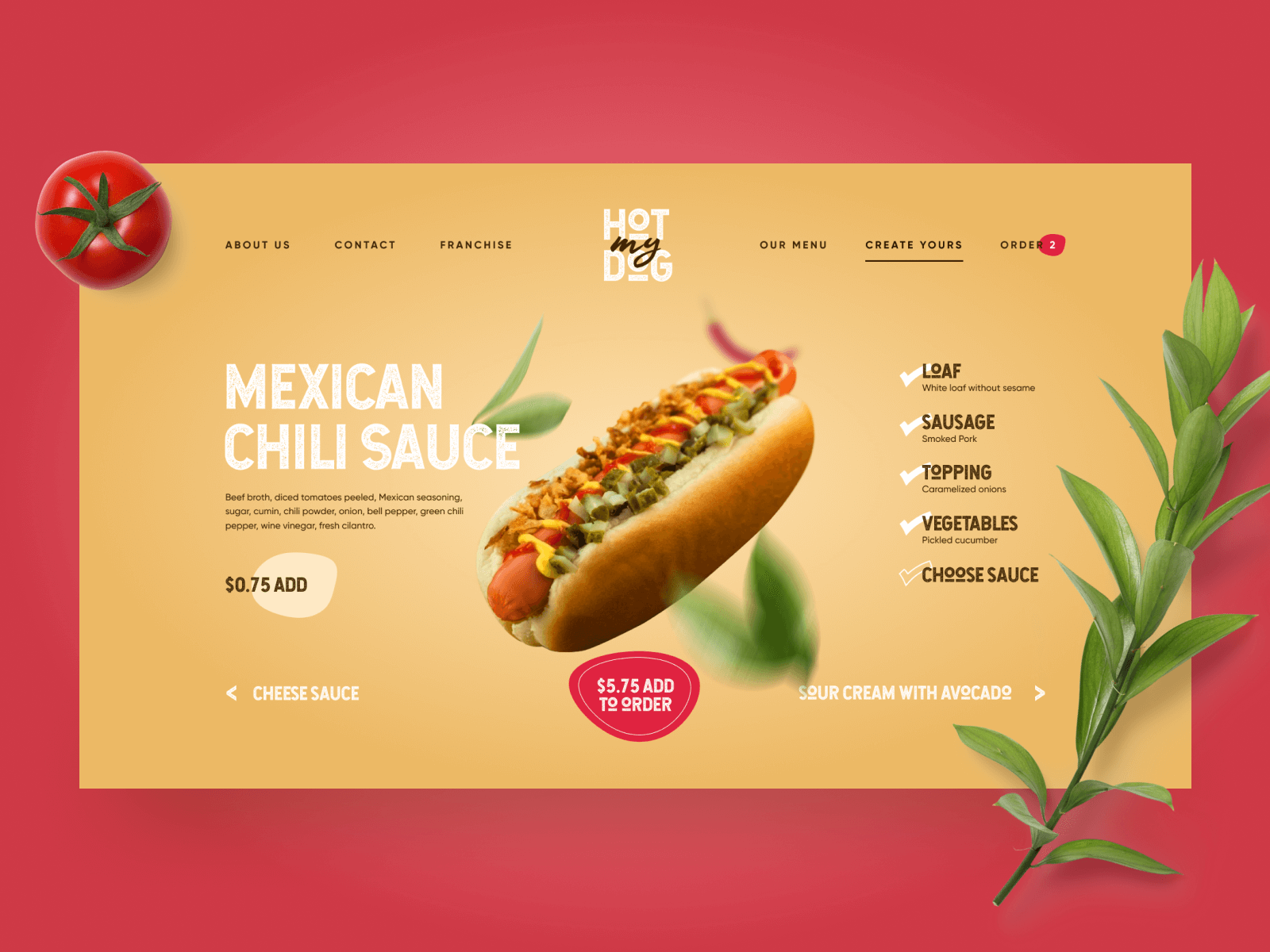
- 外卖网站
左右各有一个箭头,提示用户可以选择更多:

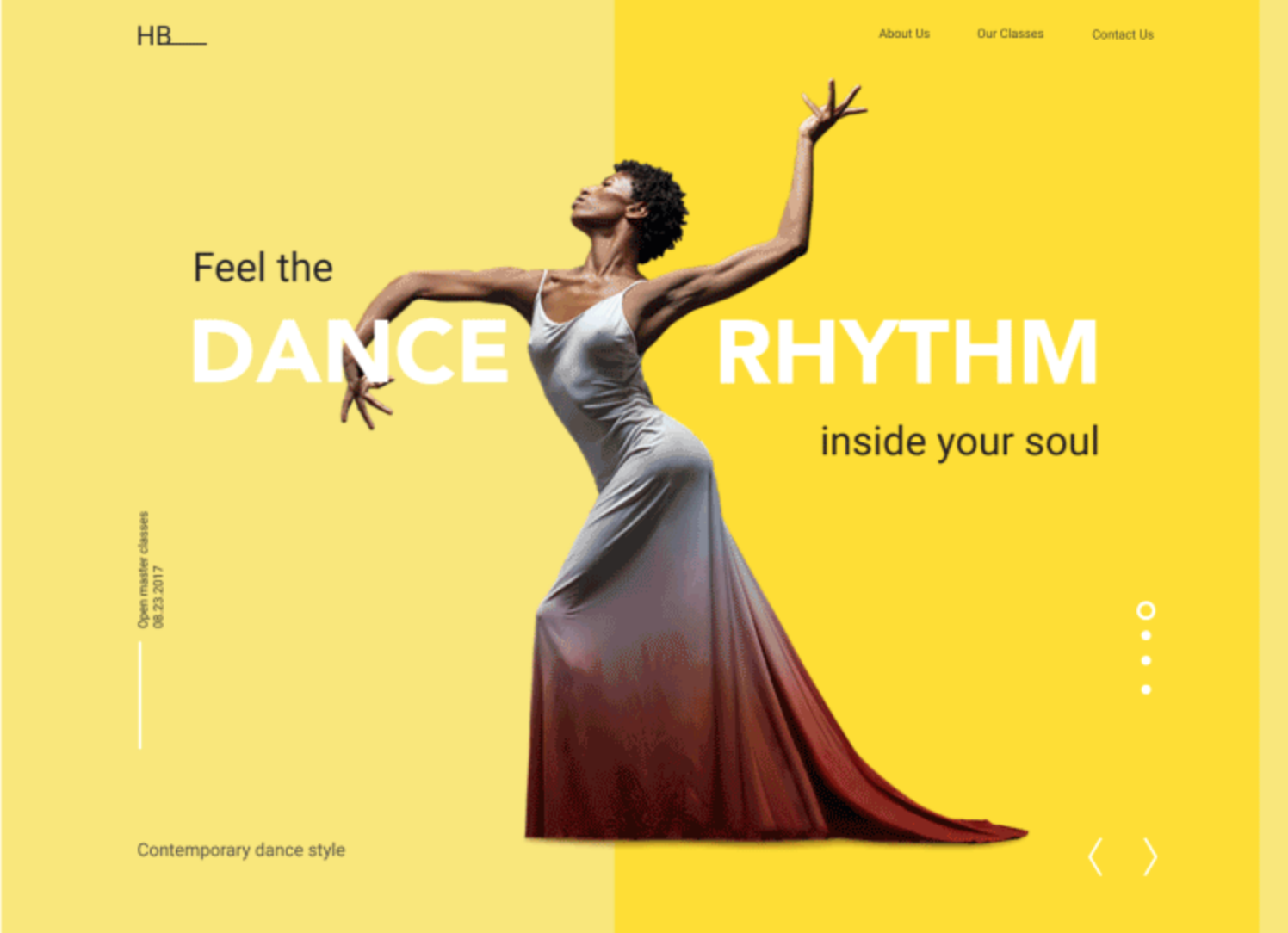
- Dance Academy着陆页
使用箭头提示用户页面在水平方向上存在交互:

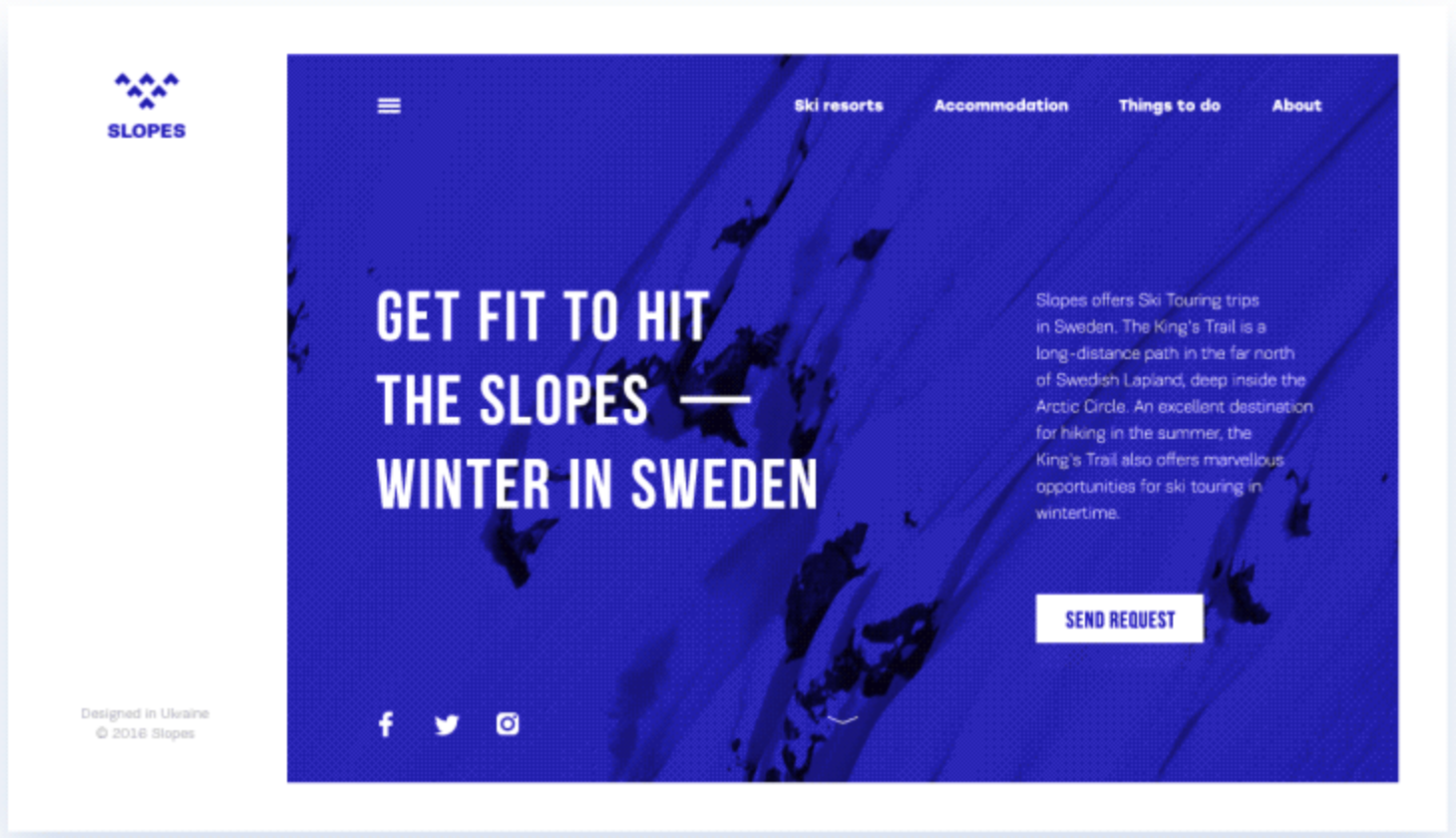
- Tubik Studio团队设计的网站
底部箭头提示用户可以滚动鼠标浏览页面:

二、手型(Pointers)
如果你不想用箭头这类具有强指示性的元素,可以考虑使用手型提示。回想一下,如果有人想让你看某样东西的时候,他是不是会用手直接指向该物体?在web或app界面中也一样,想要引起用户注意,也可以用“手”直接指出来。这样,不仅可以把指示性元素和整体的视觉效果融为一体,还非常巧妙地提供了优雅的视觉提示。
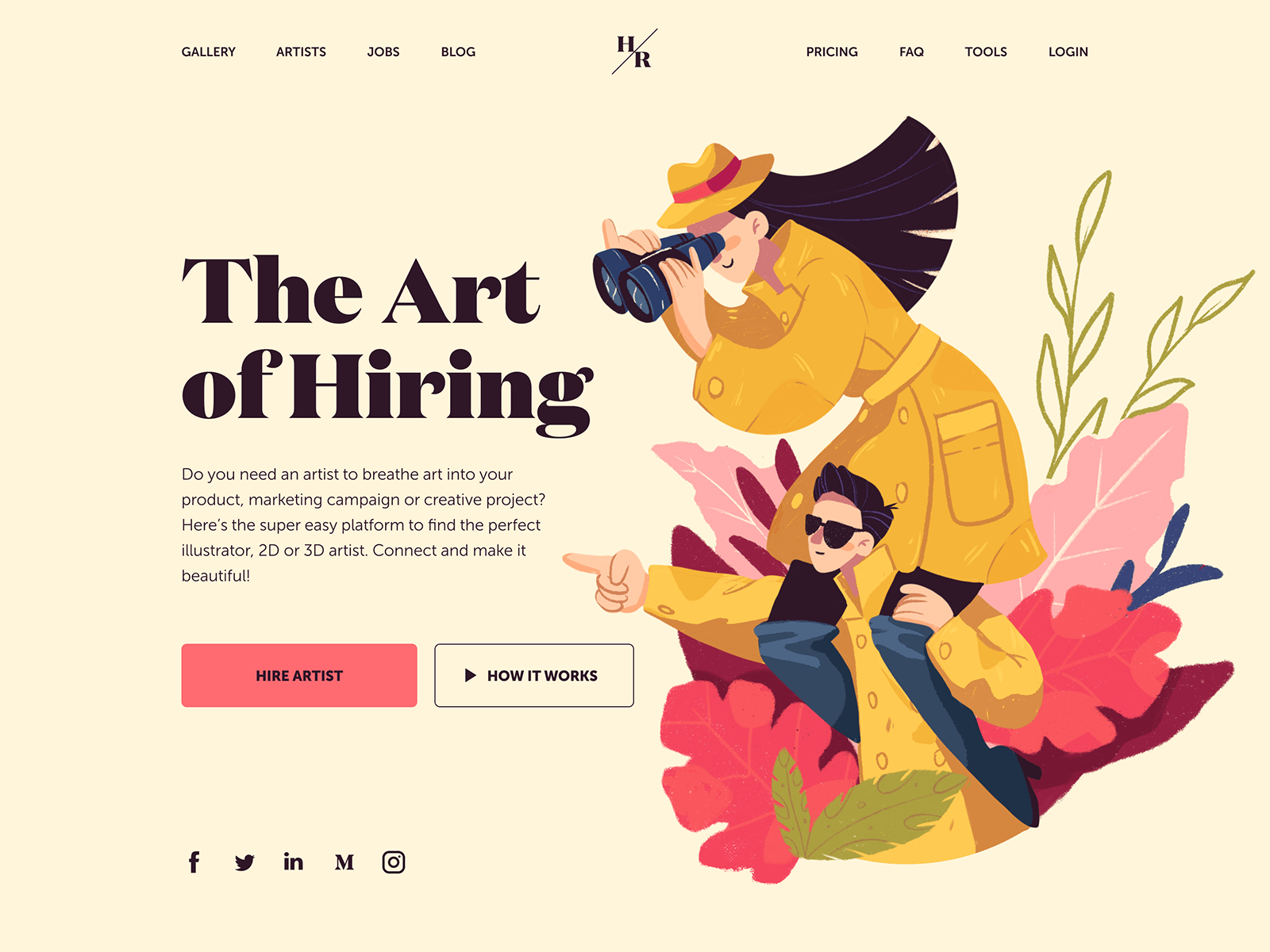
- 某招聘艺术家平台的着陆页
使用了插画元素,不仅提升了界面的美观度,插画人物的视线和手势也正好指向了关键信息和CTA。

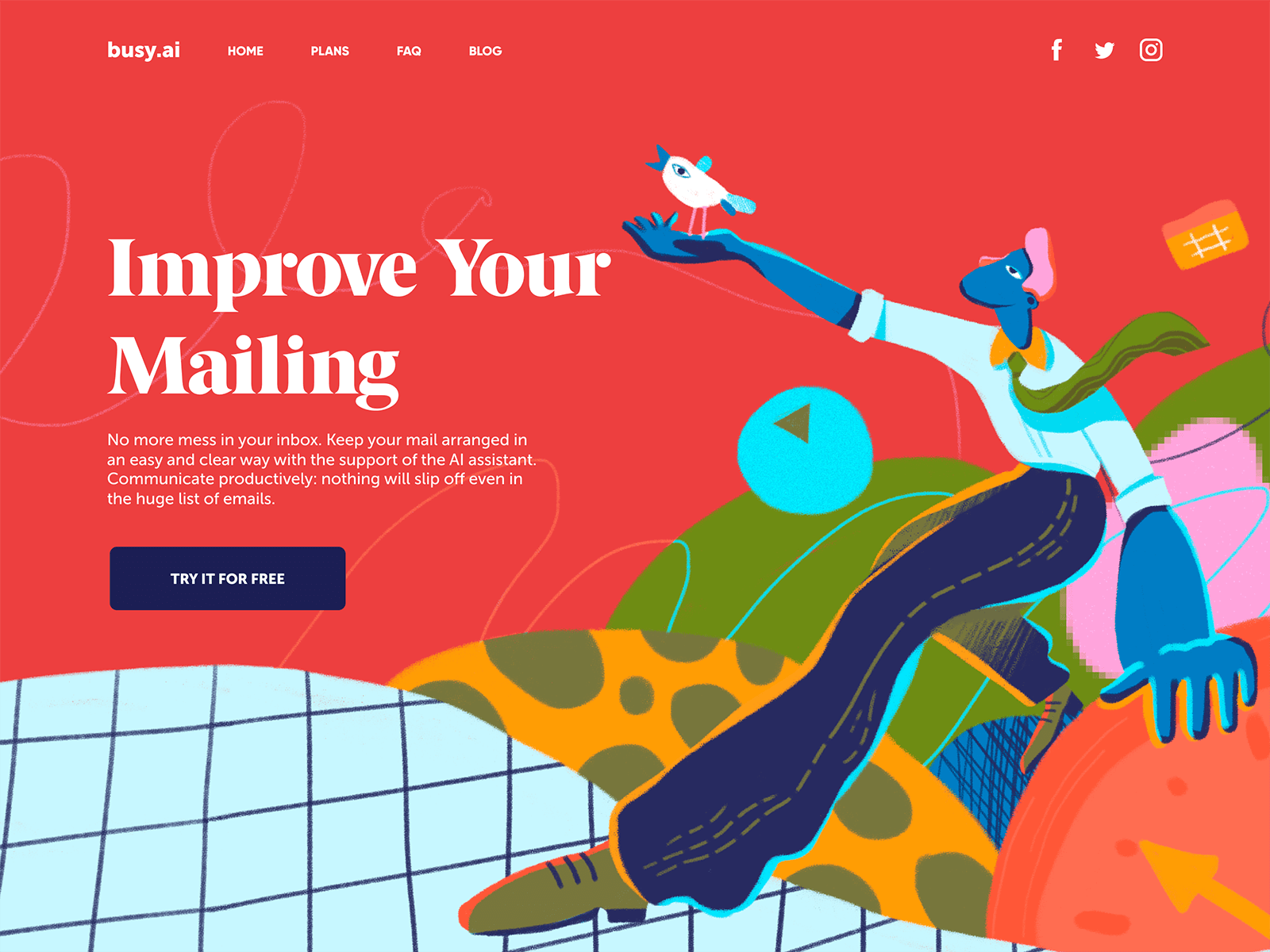
- 某邮件服务登录页面
该页面的指示性设计元素实在很巧妙,不易发觉,却又能把全部的注意力都集中到一点上——FREE SIGN UP。如果你仔细观察,每个元素,无论是纸飞机的朝向,还是花朵延伸的方向,全部都指向了CTA。

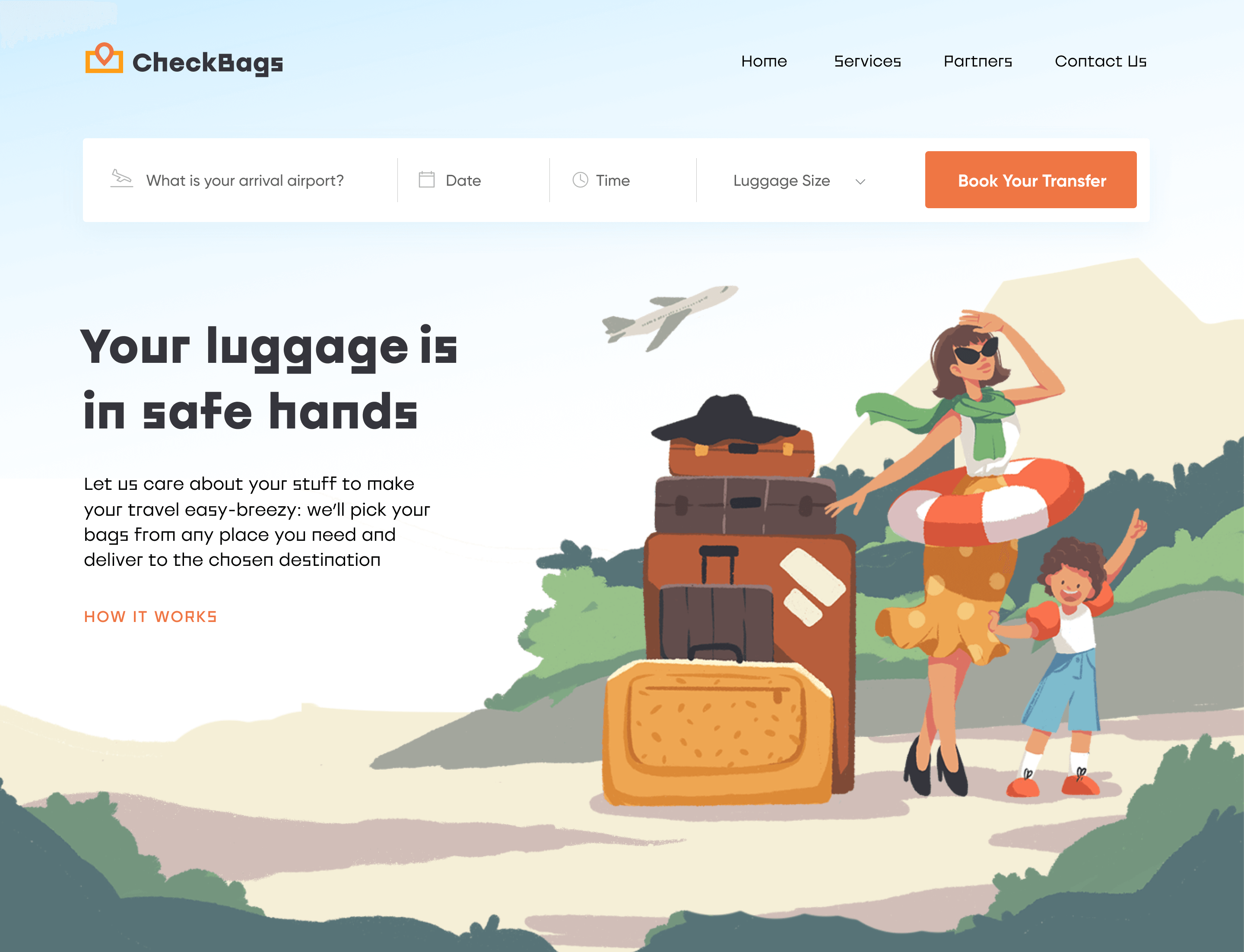
- 行李托运网站登陆页面
使用了插图,人物和飞机都指向了顶部最右侧的CTA,也就是BOOK YOUR TRANSFER这个按钮。

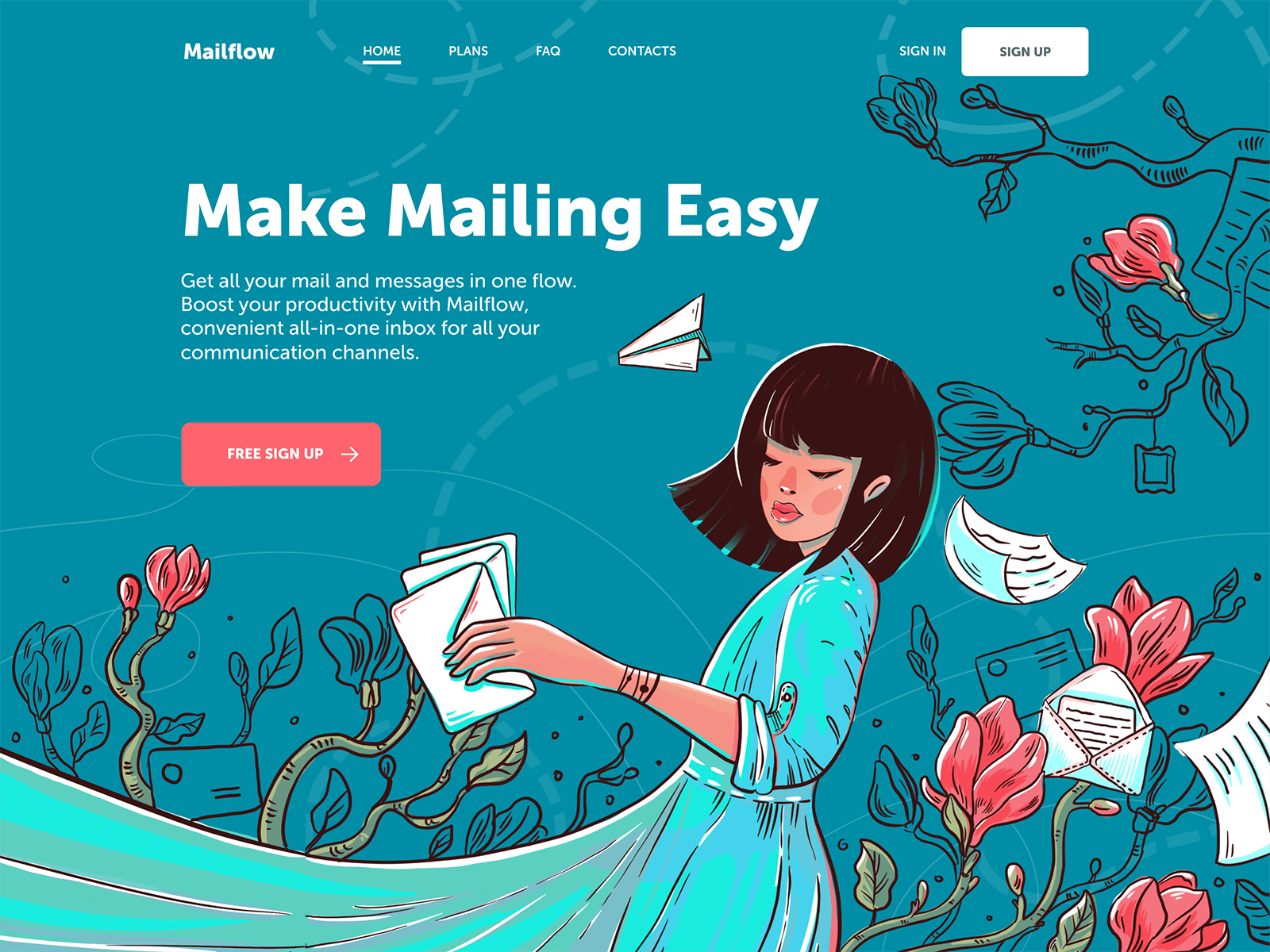
- 邮件管理系统登录页面
该页面的人物手势和其他构图元素,都把重点指向了首页大标语。

三、视线(Eye line)
视线是建立在人类自然反应之上的一种强大的指向方式。当看到别人的目光集中在某个点或某个物体上时,我们会自然而然地产生好奇心,他们在看什么?人类的这个心理反应经常被用在视觉内容设计中,包括摄影、插图等,最后在UI界面也被广泛使用。
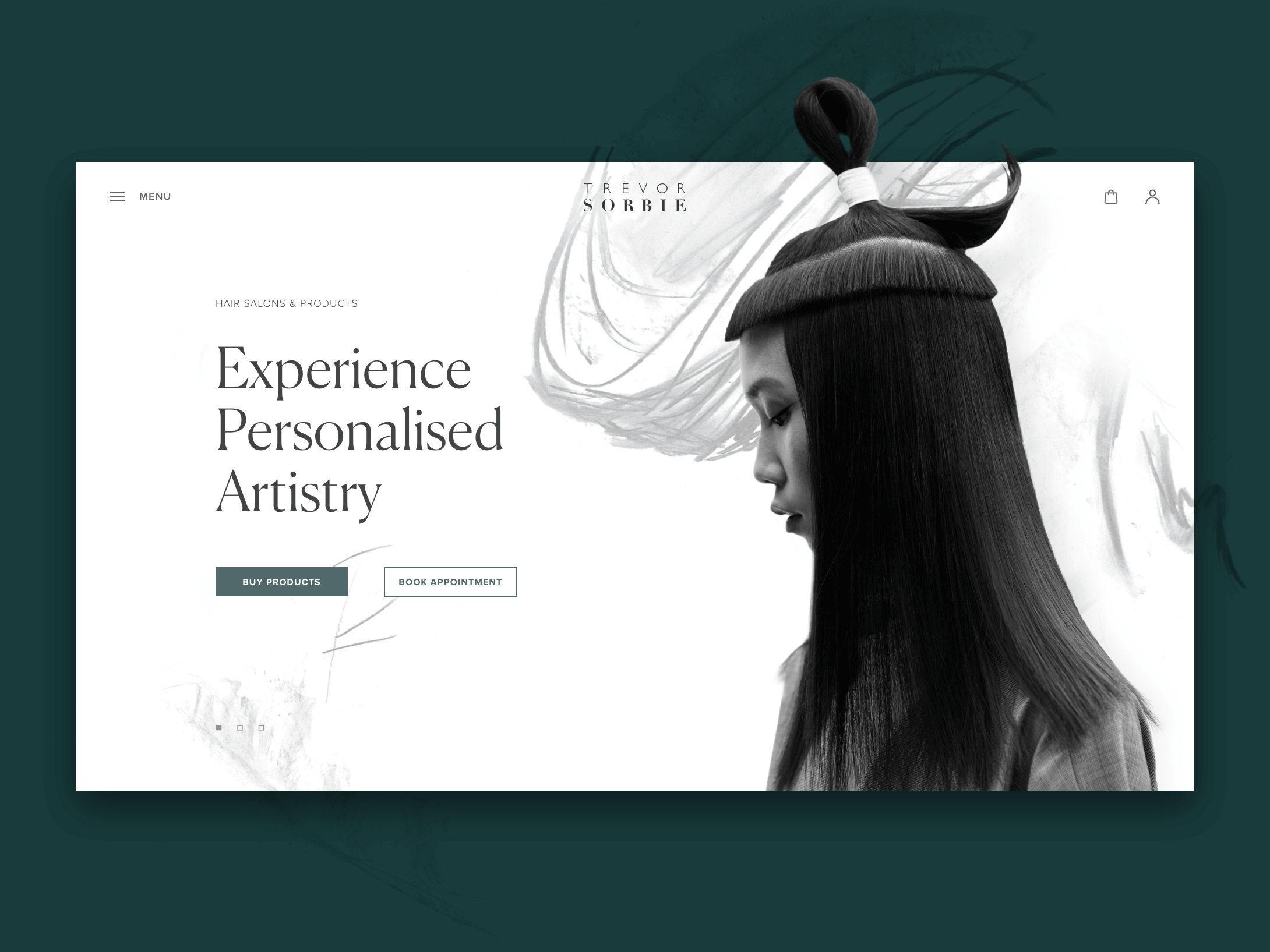
- 美发美容公司网站主页
使用了首页大图,该模特的视线向下方看,视线的焦点停留在CTA上。

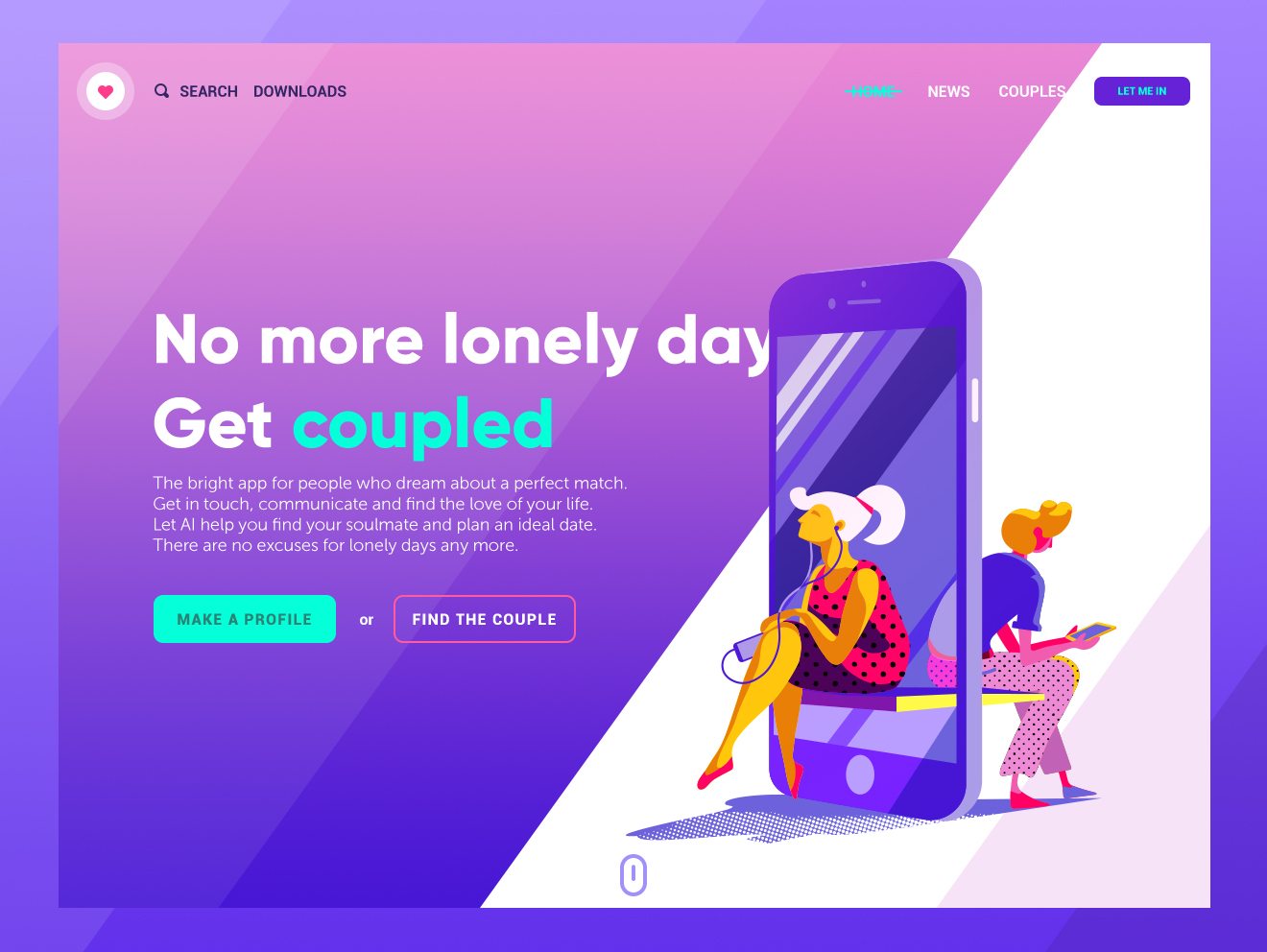
- 约会应用程序的登录页面
使用了带有文本的插图,人物的视线正在看向文本内容。

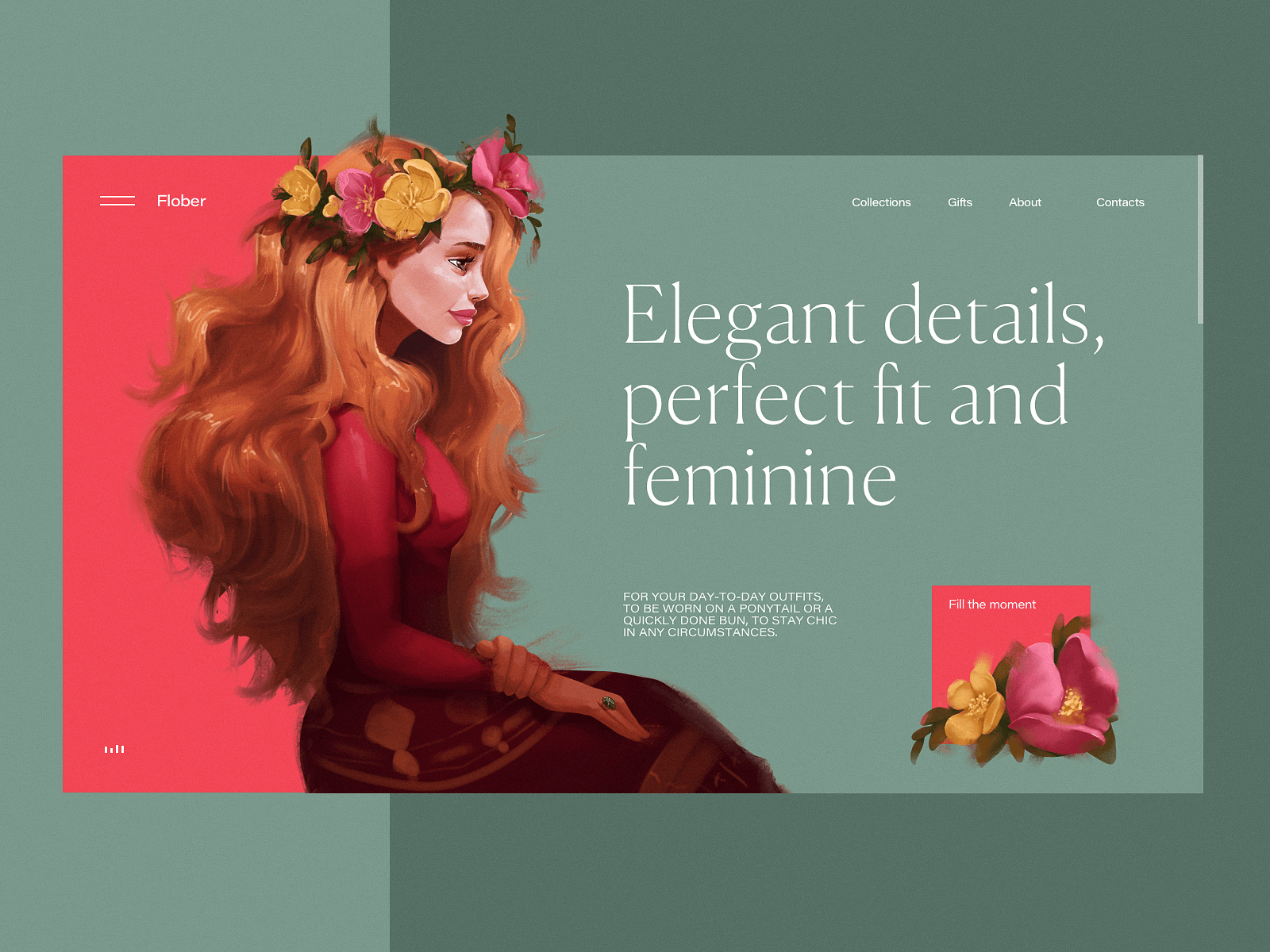
- 销售发饰的电子商务网站
使用了精美的插图,界面中人物的视线集中在首页标语上。

四、视觉提示
箭头可以提示用户进行某种交互,很多其他元素也可以用于提示用户,比如,表示交互类型的图标或插图。此外,鼠标还可以提示用户滚动页面,手势动画可以提示用户滑动,总之,他们都可以帮助用户顺利地了解和探索你的页面。
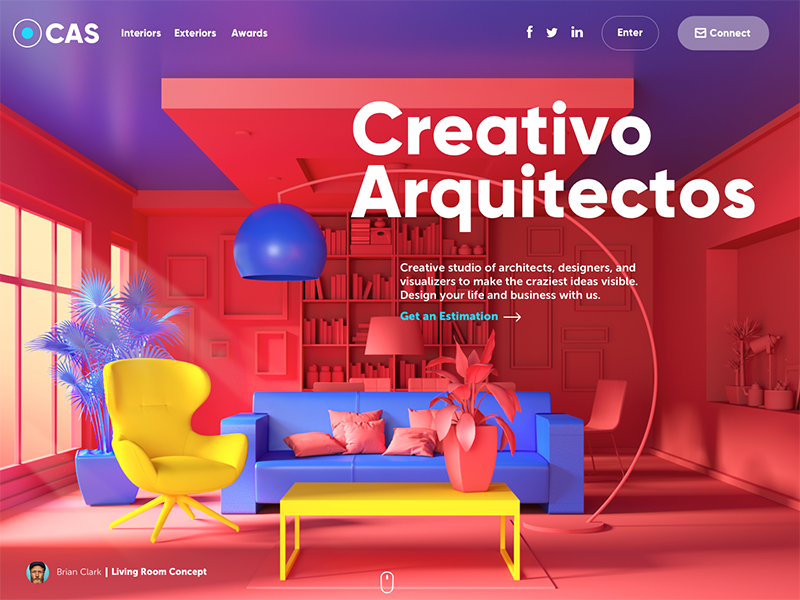
- 某建筑设计工作室的网站
底部有一个鼠标形状的图标,告知用可以尝试向下滚动:

五、呈现部分内容
交互过程中可能出现这样的问题,当页面布局看起来很完整并且滚动鼠标时无法加载更多内容时,用户会以为他们已经看到了全部内容。
对于这种情况,有一个很棒的解决办法,可以在屏幕上可见区域的最下方显示的一部分内容,这样,用户就不会遗漏任何重要信息了。
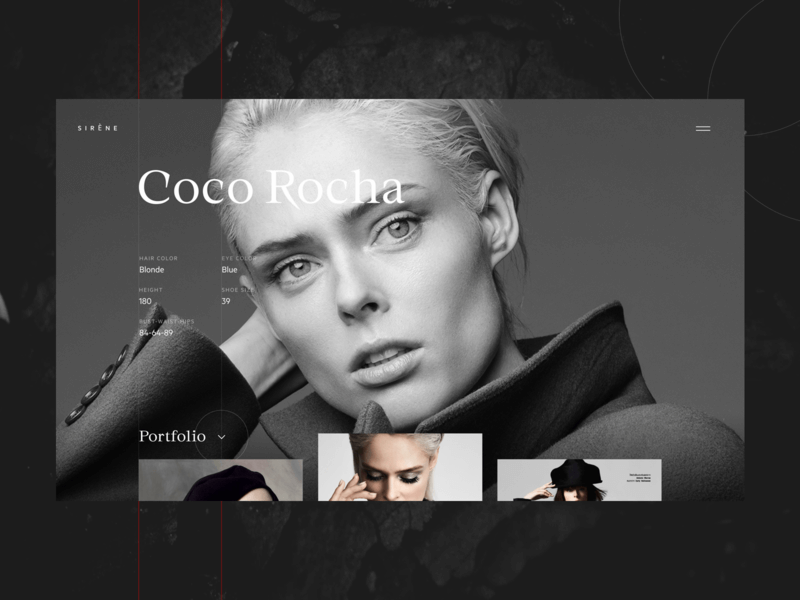
- 时装模特网站
网页的底部区域展示了部分照片,提示用户可以滚动查看更多:

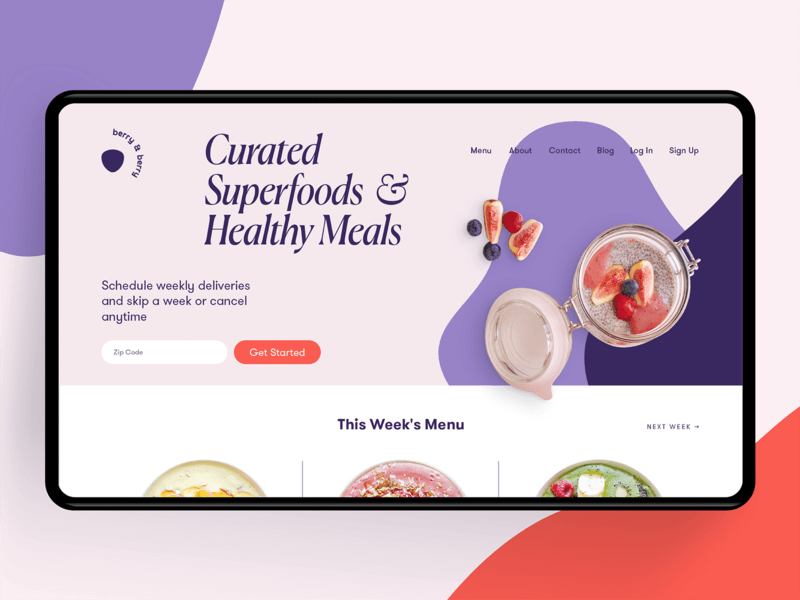
- 外卖网站
在页面底部显示菜品的一部分,提示用户可以滚动查看更多;此外,使用箭头作为方向提示,告知用户水平方向上也会看到更多信息:

总结
以上就是本次分享的一些指示性设计元素,其实这类的设计元素还在不断的创新中,如果你有更多的想法,欢迎和我们交流。总之,尽管指示性设计元素的表现方式多种多样,但它们最终的目的都是引导用户,为用户提供更好的用户体验。设计师在设计过程中,自始至终都要铭记这一点。
原文地址:tubik blog
译文地址:摹客
作者:Marina Yalanska
译者:摹客
相关文章
 说到甲减可能有些人还不太明白,其实甲减就是甲状腺功能减退症的简称,甲状腺功能减退是一种病因比较复杂的疾病,而且治疗起来也相当困难,因此我们应该从预防上下功夫,那么如何才能有效预防和缓解甲减呢?1、致病2024-09-25
说到甲减可能有些人还不太明白,其实甲减就是甲状腺功能减退症的简称,甲状腺功能减退是一种病因比较复杂的疾病,而且治疗起来也相当困难,因此我们应该从预防上下功夫,那么如何才能有效预防和缓解甲减呢?1、致病2024-09-25 年度数据回顾活动已经上线啦进入并参与活动!球员训练卡、特训精华人人有份,参与即得!点击“查看你的年度数据”开启数据回顾之旅综合一年的游戏表现参与活动的玩家还可领取专属纪念徽章以2024-09-25
年度数据回顾活动已经上线啦进入并参与活动!球员训练卡、特训精华人人有份,参与即得!点击“查看你的年度数据”开启数据回顾之旅综合一年的游戏表现参与活动的玩家还可领取专属纪念徽章以2024-09-25 腾讯旗下国风网游大作《天涯明月刀OL》年度资料片定档12月9日!第十门派少林、全新话本、彩妆升级、场景升级、黑科技联动外观……海量全新内容即将一一登场!更有年度【全新大区-2024-09-25
腾讯旗下国风网游大作《天涯明月刀OL》年度资料片定档12月9日!第十门派少林、全新话本、彩妆升级、场景升级、黑科技联动外观……海量全新内容即将一一登场!更有年度【全新大区-2024-09-25 近日,中国传媒大学动画与数字艺术学院、清华大学未来互动技术与传播兴趣团队、广州美术学院、中央美术学院未来媒体工作室、数字动画工作室等高校特别邀请腾讯互娱《艾兰岛》制作团队走进高校校园,与大家分享腾讯互2024-09-25
近日,中国传媒大学动画与数字艺术学院、清华大学未来互动技术与传播兴趣团队、广州美术学院、中央美术学院未来媒体工作室、数字动画工作室等高校特别邀请腾讯互娱《艾兰岛》制作团队走进高校校园,与大家分享腾讯互2024-09-25 中医认为肾是人的先天之本,人的精气神都是靠肾的支撑,所以肾出现问题的时候,人的精气神都会受到影响,不论是男性还是女性,都可能出现肾虚的症状,出现肾虚就要注意补肾。那么,补肾有哪些食物效果最好?有哪些食2024-09-25
中医认为肾是人的先天之本,人的精气神都是靠肾的支撑,所以肾出现问题的时候,人的精气神都会受到影响,不论是男性还是女性,都可能出现肾虚的症状,出现肾虚就要注意补肾。那么,补肾有哪些食物效果最好?有哪些食2024-09-25 伴随着《300英雄》七周年庆典的开幕,本周永恒之地即将再次迎来一位魔法美少女—美游。而作为圣杯容器的她,来到永恒之地,能否继续发挥圣杯的力量呢?此外七周年的各个娱乐活动目前已经开启一周了,2024-09-25
伴随着《300英雄》七周年庆典的开幕,本周永恒之地即将再次迎来一位魔法美少女—美游。而作为圣杯容器的她,来到永恒之地,能否继续发挥圣杯的力量呢?此外七周年的各个娱乐活动目前已经开启一周了,2024-09-25

最新评论